728x90
객체보다 더 큰 정리정돈의 도구가 있다.
📍서로 연관된 코드를 파일로 묶어서 그룹핑하는 방법.
모든 HTML1,2,3웹페이지에 버튼코드와 자바스크립트 코드 복붙해보자.
모든 페이지에 night/day라는 버튼이 생겼을 것이다.
하지만 문제가 생긴다.
만약 우리가 만드는 사이트가 1억개라면 그 값을 바꿨을 때 1억번을 바꿔야 한다는 것.
ex) skyblue를 yellow로 바꾸고싶으면 color의 값을 yellow로 바꾸는 수정을 1억번 해야한다.

파일을 생성한다 ( colors.js )
colors.js 파일에 script코드 복붙한 후,
모든 웹페이지에는 <script>태그는 지운다.
그리고 모든 웹페이지에
| <script src="colors.js"></script> |
로 바꿔주면 결과는 똑같지만 내부적으로는 다른 프로세스를 가지게 된다.
*src : 소스
<script src="colors.js"></script>
이 코드를 웹페이지에 적어만 준다면 똑같은 효과를 가진 js를 손쉽게 쓸 수 있다.
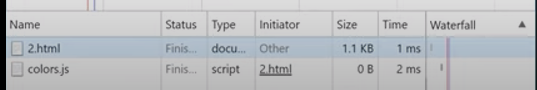
또, 웹페이지에서 여는 횟수는 총 2번을 열기때문에 웹서버에서 안좋을 수있지만(접속은 적을수록 좋다)
그럼에도 이렇게 하는 것이 훨씬 효율적이다.
그 이유는 캐쉬(저장한다)때문이다.
한 번 웹브라우저에 다운된 이런 파일은 컴퓨터에 저장해놓고,다음에 열때 네트워크를 통하지 않고도 열 수 있다.
그래서 서버는 좀더 비용절감, 사용자는 네트워크 트래픽 절감 및 화면에 더 빠르게 나타 낼 수 있음.

⚠️1.하는 과정에서 오류가 생겼다. 다시 살펴보기
728x90
'📌Development > JavaScript' 카테고리의 다른 글
| [JS] UI vs API & 마무리 (1) | 2023.03.06 |
|---|---|
| [JS] 라이브러리와 프레임워크 (1) | 2023.03.06 |
| [JS]객체의 활용 (1) | 2023.03.06 |
| [JS]객체프로퍼티와 메소드 (0) | 2023.03.06 |
| [JS]객체와 반복문 (0) | 2023.03.06 |


