CSS는 어떤 목적의 언어인가요?
CSS를 웹페이지에 삽입하는 방법은 무엇인가요?
STYLE 속성은 무엇인가요?
선택자가 무엇인가요?
ID="" 예외적으로 디자인 변경 가능 (앞에 .붙임) ,우선순위
CLASS="" 포괄적, 그룹핑(앞에 #붙임), 두번째
span 이 웹페이지에 있는 모든 span 태그 지목, 세번째
CSS가 등장하기 전의 상황
HTML 이용 시, 여러 불편과 문제점이 생겼다.
글꼴, 문자 크기&색깔, 정렬, 배경 등..
웹페이지를 보기 좋게 만드는 방법에 대해 고민하게 된다.

예를 들어,
<font color="red">라는 코드를 3번 정도 썼다고 한다면
이게 1억개가 돼었을 때도 1억개를 써야 한다는 뜻이다.
따라서 웹 사이즈의 크기도 완전 커지게 된다.
따라서 이 것을 한 코드로 실행할 수 있도록 만들 것이다.
먼저 3개의 <font color="red"> 라는 코드를 다 지우고
상단에
<style>
a{color:red;}
</style>를 추가하면?
한 개의 태그만으로 빨간색으로 모두 바뀐다.
html 코드로 사용할 수 있지만,
CSS를 사용하는 이유는 사용해서 얻는 효과가 폭발적이기 때문이다. (중복의 제거)
만약

이렇게 코딩하면 나중에 바꾸는 순간이왔을 때 바뀌면 안되는 것도 바꿀 수도 있게 돼서
(개발자의 의도를 파악하는 데 어려움이 생길 수도 있을 것 같다)
수정에 어려움이 생긴다.
📍CSS를 사용하는 이유📍
1.수정에 용이하다(중복의 제거)
수정 시, red를 black으로 바꾼다고 가정해보자
같은 성격의 것을 바꾸는 것이라고 상당히 높은 확률로 확신할 수 있다.
2.효율적이다
웹페이지 유지, 보수를 편리하게 할 수 있고 가독성도 높아진다.
CSS의 기본 문법
css를 사용하기 위해서는 사용 범위를 지정해줘야한다.
방법 1) 스타일태그 이용
방법 2) 속성을 이용

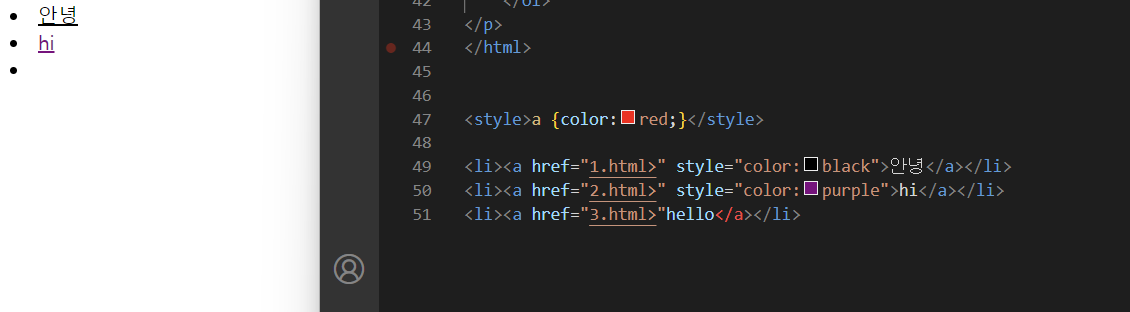
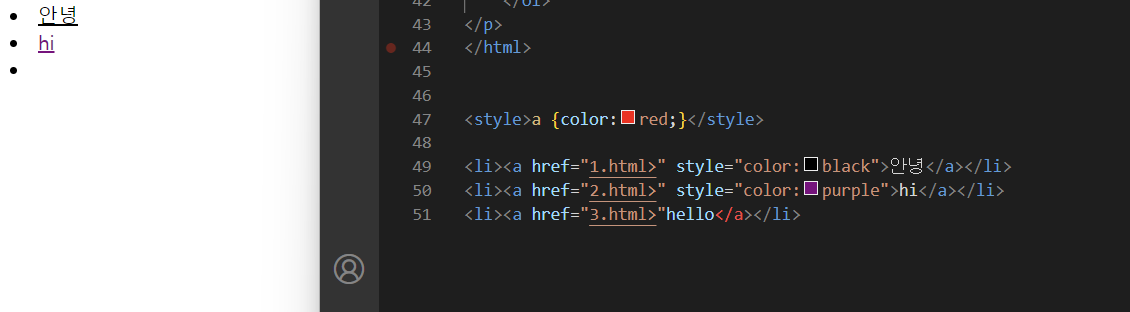
전체적인 폰트 컬러는 red로 나오지만,
<style="color= ??">라는 태그를 이용하면 지정된 범위의 문장만 색깔이 바뀐다.
근데 마지막엔 style태그를 뺐더니 저렇게 아무것도 나오지 않았고 </a>도 빨간색으로 바뀌었다.
왜 그럴까..?ㅠㅠ (하단 Q&A 참고)
style 속성을 쓰면 그 속성의 값을 웹브라우저는
css의 문법에따라 해석된 결과를
style 속성이 적용된 태그에 적용된다 라고 명시돼있다.
(이 말은 2-3번 정도 읽으면 이해된다..)

이 부분에서의 <style>은 css가 아닌, html의 속성이다.
그 값으로 css의 효과로 들어온다는 뜻이 담겨있다.
(위에 있는 문단과 똑같은 말이다)

지정된 범위가 없어서
누구에게 줄 것인가를 선택한다고 해서
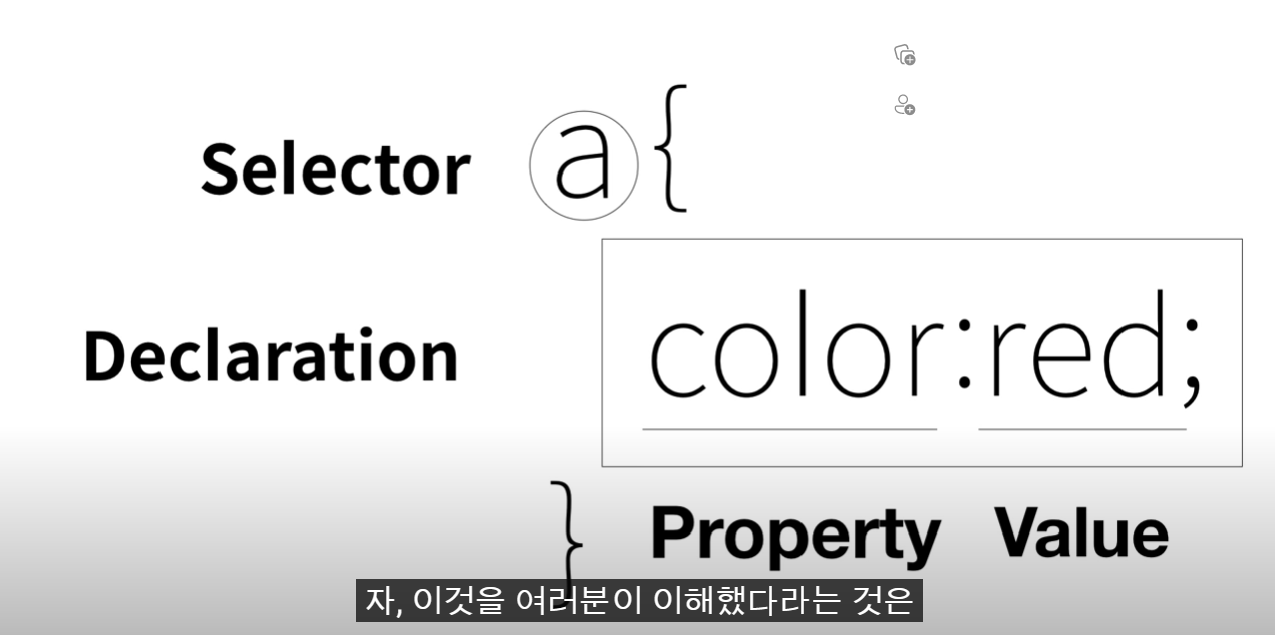
중괄호를 "선택자(셀렉터;selecter)" 라고 불린다.
중괄호 안에 들어가는 것을 "효과;디콜로레이션;Declaration(선언)"이라고 한다.

이 부분에서의 style속성은 그 위에 위치한 style태그에게 효과를 줄것이기 때문에
선택자 라는것을 사용할 필요가 없다.
(이 부분 이해가 안가므로 서치)

📍세미콜론 (;)의 역할📍
하나의 디스크립션이 시작되고 끝나는것을 구분하기 위해 구분자로 존재.
효과 지정 후 항상 세미콜론을 적어야한다.
따라서

내가 원하는 곳에만 밑줄을 만들려면
text-decoration: underline;
속성을 넣어주면 된다.

이런 게 완성이 됐다.
시각적으로 봤을 때 좀 더 알아보기 쉽게 만들 걸 그랬다..ㅎ
아무튼 css란 이런거구나.
혁명적 변화

a태그는 이 웹페이지에 있는 모든 태그를 선택한다. (선택자)
효과,디클라레이션은 선택자가 지정하는 태그들에 대해 어떤 효과를 줄것인가라는 의미이다.
color는 속성,property / propery 값이라는 의미의 value이다.
📍앞으로 우리가 걷게 될 여정📍
1. css통해 웹페이지 디자인하는 어떤 속성이 존재하는지 알아가는 과정
2. 효과를 정확하게 선택해서 지정하기 위해 다양한 선택지를 하러가는 여정을 갖게 될 것.
CSS 속성 스스로 알아내기
CSS지배 하는 중요한 토대
1.효과
2.선택자
이제 문제를 생각해보자
웹페이지의 가장 큰 제목이 더 컸으면 좋겠고... 가운데 정렬을 하고싶은데...?
웹에 검색해보자."css text size property" 검색하면{ font size:???px; }이 나온다
"css text center property" 검색하면
{ text-align:center; }이 나온다.

적용 코드고

그 값이다.
(안녕 클레오파트라는 뭔데..ㅋㅋㅋ)
또 코드를 적다보면 그 VSC가 속성을 추천해줄 것이다.

이런 식으로.
그러면 우리가 굳이 찾아보지 않아도
한 번 찾아본 정보는 밑에 자동으로 추천 기능이 뜨기 때문에
그렇게 어려워하지 않아도 된다.
CSS 선택자의 기본
CSS지배 하는 중요한 토대
1.효과
2.선택자
- MISSION -
모든 링크는 검정색으로, 방문했던 태그밑 CSS는 회색, 현재 방문하고있는 태그는 빨간색으로 설정해보자.


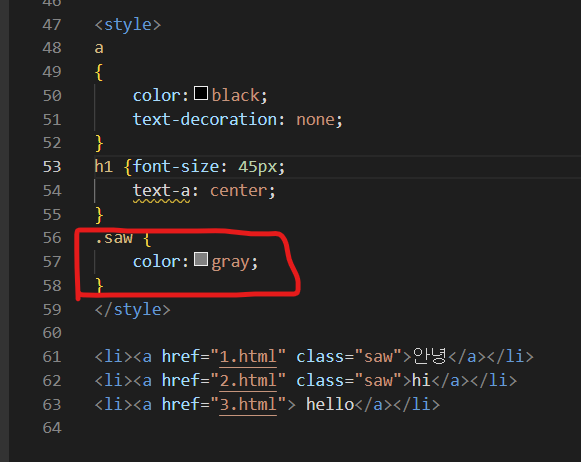
black으로 바꿔줬고


gray로 바꿔줬다.
하지만 여기서 또 중복되는 문제가 생긴다.
이런 문제가 생기지 않으려면 일단 저 값은 지워주자.
(굳이 안적어도 됐었지만 문제 해결 차원에서 적었다)
우리가 적어야 할 속성은
< class="saw" >
보았다라는 뜻의 html의 속성이다. (saw도 html의 속성)

바꿔주고 그 위에 css도

이렇게 바꿔주었다.
css에 saw를 적는 것은
이 웹페이지에 있는 모든 태그 중 saw라는 클래스 값을 가진 모든 태그에 대해
폰트컬러를 gray로 주고있다 라는 뜻이다.
하지만 적용이 안되는 것을 볼 수 있다.
왜냐하면 우리가 해야하는 것은 class값이 saw인 태그이기 때문이다.
그때 사용하는 약속된 특수 기호가 .(점) 이다.
.(점)은 이 웹페이지에 있는 모든 saw라는 태그를 가리키는 선택자가 되는 것이다.
따라서 saw 앞에 .을 붙여보자. (.saw)


적용이 된다.
class (그루핑하다, 하나로 묶다)
학교에서 '반'을 class라고 하는 것처럼, 같은 의도로 묶여진 것들을 하나로 그루핑, 묶는다는 뜻이다.
그리고 hi 라는 단어만 빨간색으로 하고싶다 라고 한다면saw
다음에 active 를 붙여주고css에 가장 앞에 점을 붙여서 컬러를 바꿔주는 것이다.


적용이 되는 모습을 볼 수 있다.
* 알 수 있는 것 *
1. class 속성의 값: 하나의 태그 안에는 여러개의 값이 들어올 수 있음.
ex) <li><a href="1.html" class="saw">
href, class 2개 들어오긴 했는데 들어오는 만큼 들어올 수 있다
그리고 띄어쓰기로 구분한다.
2. 여러개의 선택자를 통해 하나의 태그를 공동으로 제어할 수 있다.
하지만 이 방법은 좋은 방법이 아니다 (뭐 어쩌라고 진짜..)

이 a태그는 href와 class태그의 영향을 받고 있다.
근데 왜 이 a태그는 빨간색이 된 것일까?
순서 때문이다. active가 saw보다 뒤에 있기 때문이다.
보다 가까이에 있는 명령이 큰 영향력을 받는다.

순서로 보면 이렇다.
1. id선택자 (가장 영향력 큼) - #을 이용한다.
2. class선택자
3.태그선택자
만약, 똑같은 선택자가 3개 있다면 가장 마지막에 있는 태그가 우선순위를 갖는다.
외우려고 하면 헷갈려서 까먹게된다. 하지만 원리를 이해하면 까먹지 않는다.
왜 ID - class - 태그 순인가?
id의 값이 active인 태그가 웹페이지에 한 번만 등장하면 active값은 쓰면 안된다.
(한 번 또 써도 동작하지 않는 것은 아니지만, 한 번만 쓰라고 명시되어있다고 한다.)
학교에서 id카드가 뭐냐? 학번임. 국가에서는 민증이 있음. 이거의 핵심은 id고 id의 핵심은 중복되어서는 안된다. 이다.
(a)선택자는 포괄적이다. 그리고 ID는 구체적이다.
제작자들이 구체적 > 포괄적 우선순위를 높였다.
그래야지만 태그 선택자를 통해 전체적인 태그 디자인을 해내고, 예외적인 ID만 짚으면서 ID만 예외를 두는 것이
디자인과 코딩에 훨씬 효율적이기 때문이다.
태그 선택자와 ID선택자 사이에 class중간선택자가 있는것이다. (태그보단 높고 ID보단 낮다)

한 부분만 수정해도 나머지가 전부 수정되는 효과를 누릴 수 있다...
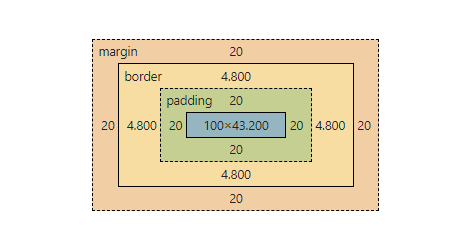
박스 모델
주도적으로 만들고싶은 생각에 내 것을 만들었지만
강의를 들으면서, 예시를 적용할수록
보이는 내용이 너무 이상해보이고 헷갈려서
일단 공부할 대는 강사님이 보여주신 그대로
따라해야될 것 같다고 생각했다.

사이트는 이렇게 만들 예정이다.

box라는 새로운 파일을 생성하고


이렇게 코드를 적었다. 그리고 그 위에가 결과값.
여기서 body - <h1>은 줄바꿈 돼있는데 <a>는 줄바꿈 되지 않는 이유?
h1태그는 제목태그인데, 제목태그는 화면 전체를 쓰는 것이 더 편리하기 때문이다.링크가 화면 전체를 쓴다면 링크 앞뒤로 컨텐트가 줄바꿈이 된다면 불편하기 때문에링크는 자기 컨텐트 크기 만큼만 쓴다.
좀 더 분명하게 컨텐트의 부피를 알면 좋다.
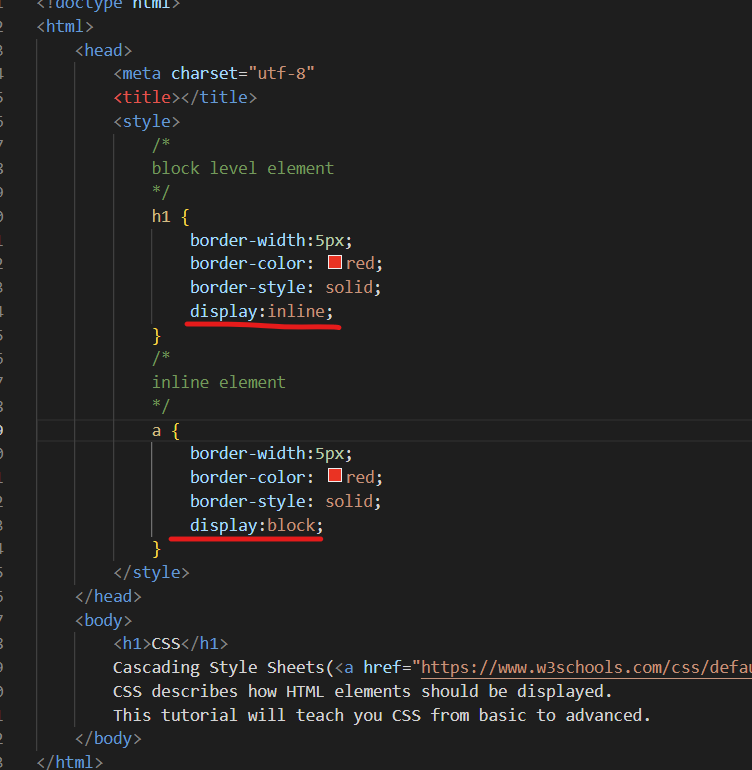
h1과 a태그의 테두리를 그리면 부피감을 알 수 있다.

{ border } 가장자리
-border-width 두께
-border-color 선 색
-border-style 선스타일 (solid 일반 선)

해당 부피가 나왔다.
(아 이렇게 아는 것이구나)
html 여러 태그들은 태그의 성격과 쓰임에 따라 화면 전체쓰는 게 편한 것과,
자신의 크기만큼 부피를 쓰는게 편한게 있기 때문에
블럭태그(block element) :화면 전체를 쓰는 것 인라인(inline element) :자신의 부피만큼의 컨텐트를 쓰는 것 |
하지만 block이라고 해서 전체가 아닌, 그 크기만큼의 크기만을 가져갈 수 있다.
반대로 inline도 전체의 크기를 가져갈 수 있다.
그 태그의 키워드는 display:inline; 혹은 display:block 이다.


이렇게 바뀐 것을 볼 수 있다.
TIP태그 안보이게 하는 법{ display:none; } 활용


CSS메인 타이틀이 안보인다..알아두면 좋다함!

어? 근데 여기서 똑같것들이 중복된다.
중복 제거 방법은 <h1>과 <a>를 쉼표를 써서 한 군데에 모으면 된다.


바로 이렇게!
하지만 그래도 "border"태그가 3번 중복된다.
이럴땐
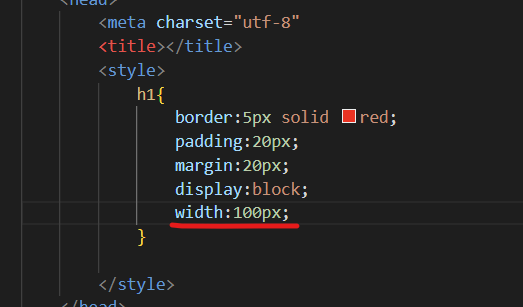
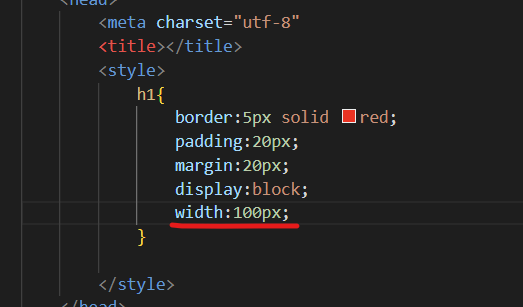
border: 5px solid red;
라고만 적어도 똑같은 효과가 된다.
여기서부터 중요★

필요 없는 내용들을 삭제했다.
CSS부분을 마우스로 긁었더니 박스전체가 아닌, 저 텍스트만 드래그가 된다.
근데 좀 타이트 하다 좀 더 여백을 주고싶다면
padding:??px; 태그를 써보자.
(겨울에 패딩입지?)


이만큼의 여백이 더 생겼다!!
(개발 정말 섬세하고 어려운 영역같다 ㅠㅠ)

CSS타이틀을 하나 더 복붙했다.

이런 간격이 생기는데

margin:??px (0이면 그냥 0만적기)

이렇게 붙는 걸 볼 수 있다.
margin:20px;이면

이렇게 간격이 생긴다
이것도 여러가지로 홈페이지만들 때 도움이 많이 될 것 같다.

폭을 정하고싶다면
width:?px 입력하자. 100px을 넣었더니

이런 값이 나왔다.
이렇게 하면 박스모델은 거의 다 이해한 것이다.

이 개념을 이해한 것.
기준점은 border property.
이런 것을(부피감 결정) 박스 모델이라고 한다.
박스모델 써먹기

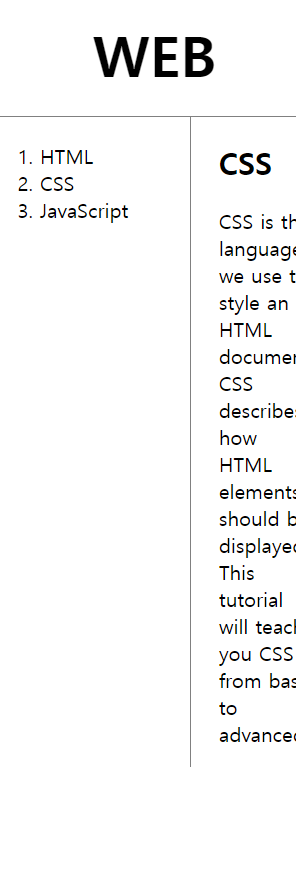
WEB아래 줄 하나 만들려면 박스를 이용해 만들 수 있다.

WEB은 h1선택자니까 그 위치에 보여지고 싶은 선의 속성값을 입력해주면 된다.
border-bottom(아래):??px solid gray
하지만 간격이 너무 애매함.
그럴땐 웹상 개발자 도구를 일단 켜보자.

저 주황색은 마진값이다. 문제가 되는 저 마진값을 없애기 위해서
margin:0; 을 넣어보면

마진 값이 없어졌다!

코드는 이렇게.
근데 너무 붙어있어서 떼어놓기 위해서 padding:20px;을 넣어봤다.

여백이 더 생겼다 ㅎㅎ


ol 선택자에
오른쪽 선이 생기기 위해서는 마찬가지로 border-right의 값을 다 적어주고
width:100px; (왼쪽에서 오른쪽 까지의 여백)
여기까지 했을 때 선과 선끼리 떨어져 있으므로 문제 해결을 위해 웹상 개발자 도구를 열었다.
역시나 여백이 있는 상태여서
margin:0; 을 해주었고 이렇게 해주니까 또 너무 붙어서 padding:20px;을 썼다.
하지만 그래도 보면 선이 화면에 끝에 안닿고 약간의 간격이 벌지는 것을 볼 수 있다.
이것은 body선택자를 사용하면 해결된다.

마진 0으로 남기면

이렇게 화면의 제일 끝에 선이 닿는 것을 확인할 수 있다.
(어머머 저기 가로와 세로선이 안 닿아 있는 것은 내 실수 후에 마진 0, 패딩 20px다시 주었다)
그리드 소개
- MISSION -
1. NAVIGATION ARTICLE에 테두리
2. 나란히 배치
(가장 최신방법을 쓸 것임)
<h1>는 제목이라는 의미가 있어서 X.
|
두 개의 태그를 나란히 배치하고 싶다면 그것을 감싸는 부모태그가 필요하다.
디자인의 목적만으로 div id=grid 라는 태그를 만든 것.
display 사용해서 태그가 표시되는 방법 바꿔주기 (부피감 조절)
ex) display:block level element / inline / none


- display:grid;
grid-template-columns: 150px <-첫번째 칼럼에 해당 1fr; <- 'article'이라는 칼럼은 나머지 공간을 다 쓴다.
+ grid-template-columns; 2fr 1fr; <- 첫번째 칼럼과 두번째 칼럼 크기 비율이 2:1
NAVIGATION은 150px을 고정적으로 갖게된다. 화면을 키우고 안키우고 했을 때 ARTICLE의 영역만 바뀐다.

그리드 써먹기
1. 독립적인 각각의 태그들을 <div>를 이용해 하나로 묶기

div 태그를 두 번 준 것을 확인할 수 있다.
2. 좌편에 있는 목차[<ol>태그 부분]와 밑의 내용을 모두 감싸는 공통의 부모태그도 필요하다.
->이도 역시 <div>태그로 묶기
-1번과 똑같은 말이다.
3. 맨 바깥쪽에 있는 <div>에 id 값으로 grid라고 주기 /
밑에 내용을 감싸고 있는 <div>에도 id값으로 article이라고 넣어주기 ->그래야 css로 디자인해줄 수 있다.
4. #grid{
display:grid;
grid-template-columns:150px 1fr
5. 웹상 개발자 도구에서 '검사'에서 이런 숫자 더블클릭하고 방향키 위,아래로 정도 조절할 수 있다.
(화면상에 어떻게 디자인 될 지 미리보기 가능!)
-> 단, '검사'에서 바꾼다고 바뀌는게 아니니 꼭 에디터 코드 수정해주기

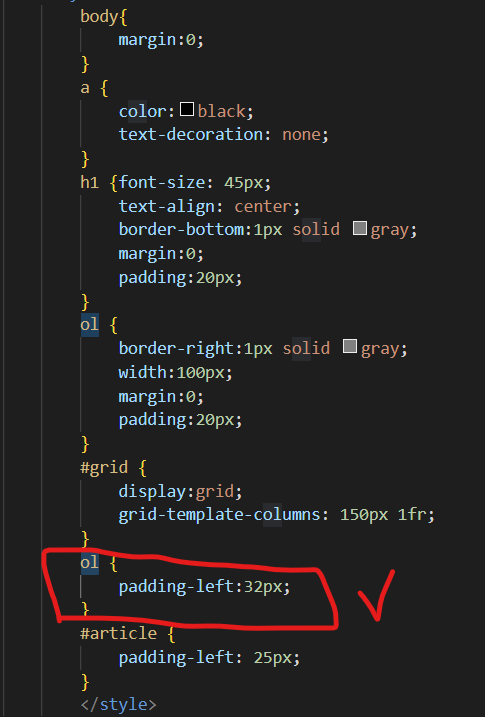
좋은 코드는 아님. 이미 상단에 ol이 네비게이션 역할로 쓰이는데,
추후에 본문에 또 ol이 쓰일 수도 있기 때문에 문제 가능성있다.

모든 ol중, 그 부모가 grid인 태그를 선택하는 선택자가 됨.
그 밑에 article도 그냥 둬도 문제는 없지만 더 분명하게 하기위한 수정으로 grid추가
참고로 밑에는 article h2, p로 수정했다.
미디어 쿼리 소개
* 반응형 웹페이지 (Responsive Web) / 반응형 디자인
- 화면의 크기에 따라서 웹 페이지의 각 요소들이 반응해서 동작하게 된다.
* 미디어 쿼리
- 미디어 쿼리를 활용하면 화면의 크기, 가로모드, 세로모드 등 여러가지 화면의 특성들에 따라서 어떠한 조건을 만족할 때만 CSS의 내용이 동작하도록 하는 것이 가능하다.
1. 화면 크기가 얼마나 되는지 알아내기
- '검사'-> 창 우측 상단에 화면을 움직여보면 크기가 뜬다.
2. 미디어 쿼리 활용하기

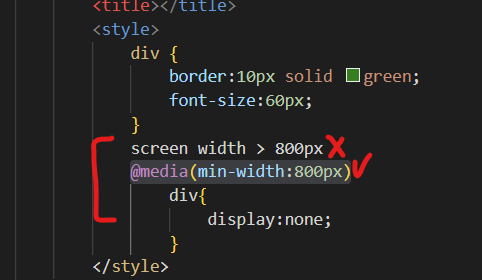
X표시 : 아래 내용하고 똑같기 때문에 지워도 된다.
@media :미디어 쿼리로 바꿔주는 작업
<예시>
1) 창 크기가 800이상일 때,~하고 싶다.(화면의 크기가 최소한 800이다 =min)
=> @media(min-width:800px){
}
2) 창 크기가 800이하일 때, ~하고 싶다. (화면의 크기가 최대 800이다 = max)
=> @media(max-width:800px){
}
미디어 쿼리 써먹기
화면이 작아지면 생기는 문제점
- 너무 길어지고 공간의 낭비가 심함.

1.@media { max-width:800px) {~}

해석 : 화면의 크기가 800px보다 작을 때 id값이 grid인 태그의 display가 block으로 바뀐다.

오른쪽 값이 화면이 800px보다 작아지니까 아래에 위치한다.
2. 선 삭제
- ol오른쪽 선: 밑에 하나의 ol을 만들어서 그 값에 none;
-타이틀 아래 선: h2 {border-bottom:none;}

CSS 코드의 재사용
중복태그 제거하기 위한 방법
(페이지마다 수정을 거듭할 수 있기 때문)
* <link>태그 사용법
1. <style>태그 안에 있는 css코드를 따로 복사 (이때 <style>태그 제외하고 복사하기!!! )
해서 'style.css' 라는 파일 만들어서 붙여넣기
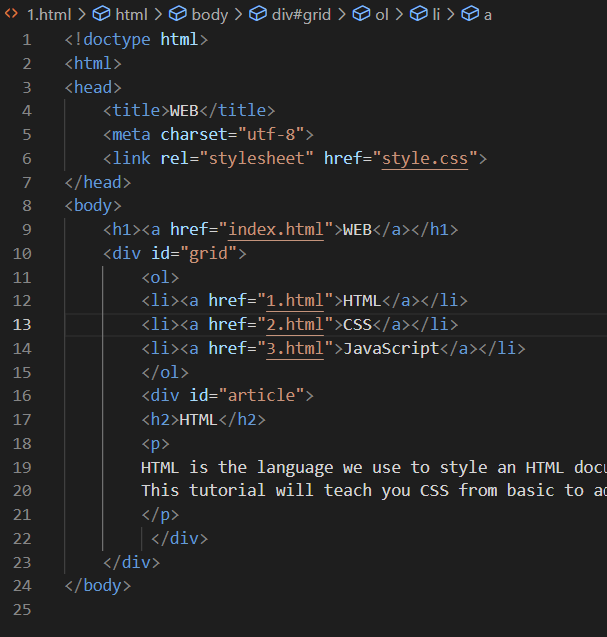
2. 붙이고자 하는 파일(ex. 1.html)의 <head>태그 안에 <link>태그 작성 (이때, <style>태그 쓸 필요 없음)
<link rel="stylesheet" href="style.css">
=> 의미 : 1. html이라는 웹페이지는 style.css파일과 link(연결) 되어있고
웹 브라우저는 style.css 파일을 다운로드 받아서 그것을 이 웹페이지에 적용하게 될 것이다.
=> 장점 :
1) 웹페이지에다가 이 <link> 한 줄만 추가해주면 style.css라는 파일의 내용이 무엇인지는 몰라도 style.css가 갖는 시각적인 기능성을 사용할 수 있게 된다.
2) style.css파일 하나만을 바꾸면 웹페이지가 1억개건, 10억개건 상관없이 동시에 바뀌는 폭발적 효과를 얻게 된다.
3) 사용료를 적게 낼 수 있다.


* 캐싱
- =저장하다.
- style.css파일을 캐싱할 수 있게 되면 결국에는 훨씬 더 빠르게 웹페이지를 보여줄 수 있으면서
네트워크 트래픽, 다시말해 사용료를 훨씬 더 적게 낼 수 있다.
- 우리의 컴퓨터에 저장해놨다가 style.css 파일 요청시,
그 저장된 결과를 가져와서 속도 높일 수 있다.(network안쓰기때문에)
💭Q&A
✅1. 이 경우 왜 마지막 문장에 red 컬러가 왜 적용이 되지 않는건지?


마지막 보면 "부분이 닫히는 꺽새 바깥으로 나와있다.
즉, ...."3.html>" 가 아니라 "3.html"> 로 돼야하는 것.
⚠️2. <font color="???">도 있는데, <style="color:???">과의 차이점?
⚠️3. 중괄호 { }(선택자)를 태그에서는 쓰고, 속성에서는 안 쓰는 이유?
⚠️4. 선택자(셀렉터) ID 앞에 #을 붙이는 이유?
⚠️5.이미 블럭의 의미를 담은 태그인데 왜 또 block태그를 쓴건지?

⚠️6.border:5px; 인데 웹상에서는 왜 4,800이 나오는건지?

⚠️7.border-bottom(아래):??px solid gray 이부분 순서 바뀌어도 상관 없는지?
(예를 들면 solid 13px blue / 20px red solid )
✨new tags
<!-- 얄라리얄라 --> 웹브라우저가 이 기호 사이에 있는 컨텐트는 없는 셈 쳐라~ 라는 뜻.
<style> 웹브라우저에게 css의 문법으로 해석해야 한다고 명령.[css]
a {color:red;} 폰트 색깔을 빨간색으로 바꿔라.[css]
{ text-decoration: none; } 밑줄을 없애주는 속성. [css]
{ font-size:45px; } 폰트 사이즈 키움. [css]
{ text-align:center; } 폰트 가운데 정렬. [css]< class="saw" > 정확하게 어떤 뜻인지는 모르겠으나, 중복되는 태그를 묶어준다고 배웠다. 서치하기 [html]
< id="active" > 서치하기 [css]
{ block-width:???px; } 상자 테두리 두께. [css]
{ block-color:???; } 상자 테두리 선 색. [css]
{ block-style:solid; } 상자 테두리 스타일:기본. [css]
/* 얄라리얄라 */ 주석. [css]
{ display } 태그가 표시되는 방법 바꿔주기
{ display:inline; }
{ display:block; }
{ display:none; } 태그 없애기. [css]
{ border: 24px red solid } 한꺼번에 사용 가능 (두께, 선 색, 선 스타일)
{ padding:??px } 서치하기[css]
{ margin: ???px} 간격(마진값)
{ width:??px } 폭
{ heigh:??px } 높이
<div> 블록레벨 엘리먼트(줄바꿈됨)
<span> 인라인 엘리먼트(줄바꿈 안되나?)
{ display-templete-grid:??px 1fr } px이 첫번째 공간의 가로 영역/ fr이 두번째 공간의 영역 (2fr 1fr이라고 한다면 2:1 비율이라는 뜻)
#grid ol 모든 ol중 그 부모가 grid인 태그를 선택하는 선택자
@media 미디어 쿼리로 바꿔주는 태그(반응형 웹) = screen width < 800 (똑같은 뜻)
{min-width:800px)할 경우 { ~~ }이렇게 된다. 최소 800px일 때
{max-width:800px)할 경우 { ~~ }이렇게 된다. 최대 800px일 때
<link rel="stylesheet" href="style.css"> html이라는 웹페이지는 style.css파일과 link(연결) 되어있고 웹 브라우저는 style.css 파일을 다운로드 받아서 그것을 이 웹페이지에 적용하게 될 것이다.
세미콜론 (;) 하나의 디스크립션이 시작되고 끝나는 것을 구분하기 위해 구분자로 존재. 효과 지정 후 항상 세미콜론 적어야한다.
id=grid, active ... id의 값은 아무거나 주어도 된다.
'📌Development > learn' 카테고리의 다른 글
| SCSS (0) | 2023.03.13 |
|---|---|
| 01. [HTML] Hello World? (0) | 2023.03.01 |

