프로덕트 디자이너 부트캠프 (2주차)
📌To Do List
* 피그마 활용법 강의(2) 3주차 - 못들은 강의 주말에 듣기
01 피그마 활용법 강의(2) 3주차
📌프로토타입
💡프로토타입 (Proto-type)
- 시제품
- 실제 제품을 만들지 않고 아이디어를 테스트해볼 수 있는 것.
💡프로토타이핑
- 프로토타입을 만들거나 프로토타입을 사용해 테스트하는 것.
* 구현 정도에 따라
1) Lo-fi (Low fidelity) : 낮은 단계의 프로토타입
- 전체적인 흐름을 빠르게 맞춰볼 수 있는 수준
2) Hi-fi (High fidelity): 높은 단계의 프로토타입
- 실제 제품과 거의 같거나 유사한 수준으로 만듦.
[프로토타입 만드는 이유]
1) 실제 제품을 만들지 않고 아이디어 검증 가능
- 잘못 접근 시 다시 만들어야 하는 위험.
- 실제 테스트 후에 결정하는 데 도움
- 사용자 대상 피드백을 수집한느 도구로서 활용
2) 팀 구성원들과 시각적인 결과물로 소통
3) 부족하거나 놓친 부분 확인
[피그마 프로토타입 장단점]
*장점
- 직관적
- 빠르게 만들 수 있음
*단점
- 실제 제품처럼 동작하는 걸 만들기 어려움
- 효율성 ↓: 정교한 프로토타입 만드는 시간이 오래 걸린다. 복잡해질수록 수정이 어렵다(=블루 스파게티)

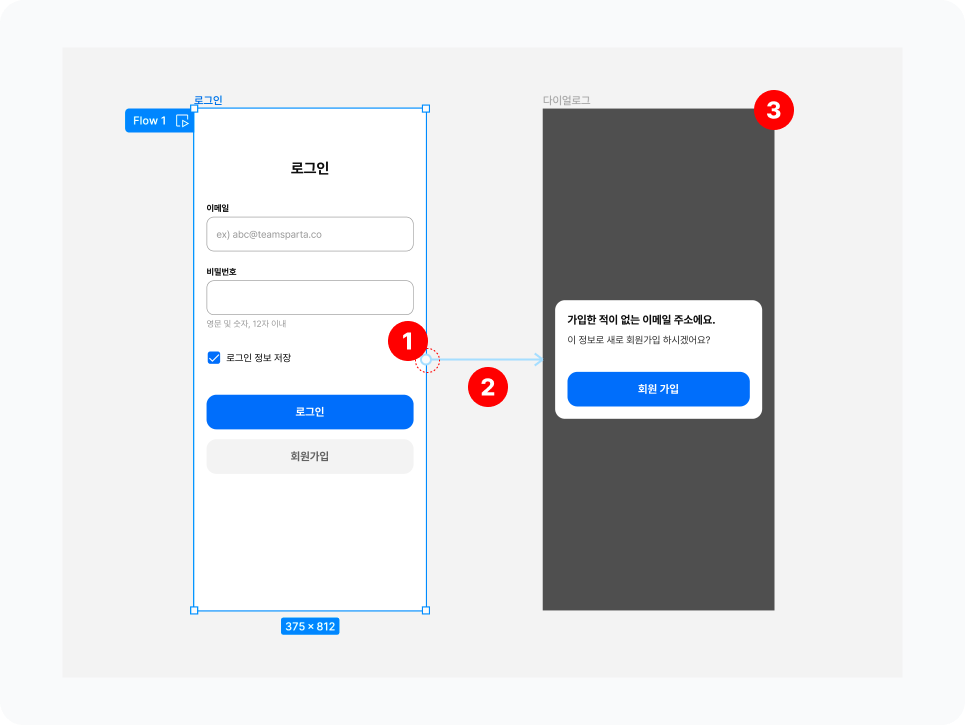
[피그마 프로토타입 구성]

① 핫스팟(Hot Spot)
② 커넥션 (Connection)
③ 종착점 (Destination)
📌트리거와 액션
💡플로우
- 프로토타입의 흐름 하나하나
[플로우 구성]
1) 트리거 (Trigger) : 어떻게 누르는지?
- On click
- On drag
- While hovering
- While pressing
- Key/Gamepad: 특정 키를 눌렀을 때
- Mouse enter: 마우스가 영역 위에 올라가면
- Mouse leave : 커서/마우스가 영역을 벗어나면
- Mouse down : 커서/마우스가 영역을 누르면
- Mouse up : 커서/마우스가 영역을 눌렀다 떼면
- After delay : 일정 시간 지난 후
2) 액션 (Action): 트리거 하면 어떻게 되는지?
- Change to : 컴포넌트의 다른 배리언츠로 변경하는 액션이에요. (트리거가 컴포넌트에 적용되어 있을 때만)
- Back
- Set variable: 변수를 특정 값으로 설정
- Conditional : 분기점을 만들어서 조건에 따라 A 또는 B를 실행하는 액션
- Scroll to : 현재 프레임의 특정 지점까지 스크롤해서 이동 (현재 선택한 프레임 안에서만 가능)
- Open link: 피그마 특정 영역, 프레임으로 이동가능
- Open overlay : 현재 프로토타입 화면에 라이트박스와 프레임을 보여주는 액션
- Swap overlay : 라이트박스를 유지한 채 다른 프레임으로 교체하는 액션
- Close overlay : 라이트박스을 닫는 액션
3) 애니메이션 (Anmation): 액션이 어떻게 바뀌는지?
기본적으로 트리거 -> 액션먼저 기억. 어떻게 할건지는 애니메이션
[컴포넌트 상태 변경하기]

버튼 자체에 While pressing을 적용하면 버튼 눌렀을 때 어둡게 됐다가 떼면 다시 돌아온다. 진짜 버튼기능처럼 작동함
적용 시, 인스턴스로 끌고와서 보기!
📌애니메이션
- Instant: 애니메이션 없이 즉각 실행
- Dissolve: 페이드인/페이드아웃
- Smart animate: 같은 디자인이있다면 인식해서 바뀐 디자인만 인식함 (ex. 페이지 이동 시 하단 탭은 그대로 있고 바뀐 탭 메뉴만 자연스럽게 움직임)
- Move in/out: 현재 화면 위에 다음 화면을 덮거나 현재 화면이 벗겨지듯 전환
- Push: 종이 밀듯이 현재 화면을 지정한 방향으로 밀면서 등장
- Slide in/out : 현재 화면을 지정한 방향으로 밀어 사라지게 하면서 등장 (move in + push기능 합쳐짐)
[smart animate]
⭐작동조건: 작동하는 요소의 이름이 같아야한다.
❗작동하지 않는다면? 움직일 요소 이름 같은지, 레이어 구조 동일한지 꼭 확인할 것.
레이어 구조라고 하면 오토레이아웃이 적용했는지 안했는지 같은 것을 말함.
* 스마트 에니메이트로 조작할 수 있는 속성
1) 크기 (Scale):크기를 다르게하면 커지거나 작아짐

2) 위치(Position): 위치 이동

3) 투명도(Opacity): 투명도 조절

4) 회전(Rotation): 자연스럽게 회전 가능

5) 배경색(Fill): 배경 칠하거나 다른색 변경 가능

실습: 스마트애니메니트 기능 둘러보기
1) On tab - naviagate to - smart animate:

* 레이어 이름도 동일해야됨.
ex. 메뉴 5 = 메뉴 5 (스페이스 하나만 더 있어도 안됨)
2) 탭 바 이동하기


스마트 애니메이트같은 경우 구조, 이름이 동일해야한다는 점에서 헷갈릴 수 있을 듯하다.
동일한 화면이지만 스마트애니메이트로 만들기 위해서 움직이는 탭바 이름을 3가지 frame에 모두 동일하게 넣어야한다는것.
움직일 요소의 이름을 active, 안움직이는 요소는 empty로 설정하기
3) 요소 삭제하기


우측 프레임에 '통다리살 버거' 콘텐츠 삭제 .

저 X버튼을 다음 프레임으로 스마트애니메이트 연결.
🤔근데 여기서 드는 의문점...
동일한 요소끼리만 애니메이트가가능하다고 했는데
전체 리스트 자체의 요소는 동일하다.
근데 그 리스트에서 '통다리살 버거'를 삭제했는데 이것도 동일한 요소라는 판단이 가능한걸까,,?
이름이 잘못되거나 오토레이아웃을 씌웟다던가만 해도 인식이 안되는데 이번꺼는 삭제해도 인식이 되는거야..?ㅋㅋㅋ ㅜㅠ
이건 질문방에 한번 올려봐야겠다 왜가능한건지?ㅠㅠ
📌스크롤과 오버레이
*Scroll
*스크롤할 영역, 컨테이너 길이보다 콘텐츠가 더 길어야 scroll 동작 가능
* 찾다가 알게된 정보..! group으로 묶어버리면 해당 콘텐츠가 스크롤되지 않는다고함. 쓸일은 없을 것 같지만 참고하자!
1. No scrolling : 스크롤x (기본값)
2. Horizontal : 가로 스크롤
3. Vertical : 세로 스크롤
4. Both directions : 가로/세로 모두 스크롤
*Position (반드시 스크롤 기능이 있어야 기능을 사용할 수 있다)
- 스크롤 시, 웹사이트의 헤더나, 앱의 버튼처럼 위치가 고정된 요소. 이런것들 고정할 때!
1. Static
2. Fixed: 스크롤 시 고정된 위치에 있음.
3. Absolute: 본인이 담겨있는 콘테이너 박스 안의 영역에서만 고정된다. 전체에서 스크롤하면 고정X, 자신이 속한 컨테이너 안에서는 고정O
- 오토레이아웃 안에 있을때만 사용 가능. 오토레이아웃 영향받지 않고, 일반 프레임에 배치하는 것처럼 동작 가능
- 오토레이아웃에 구애를 받지 않고 구애할 때 사용한다.

오토레이아웃 적용하고 우측 패널에서 ignore auto layout누르면 해당 콘텐츠는 오토레이아웃 내에서 자유롭게 이동가능.
4. Sticky: 스크롤 따라 움직이다 특정 위치부터는 상단에 고정.
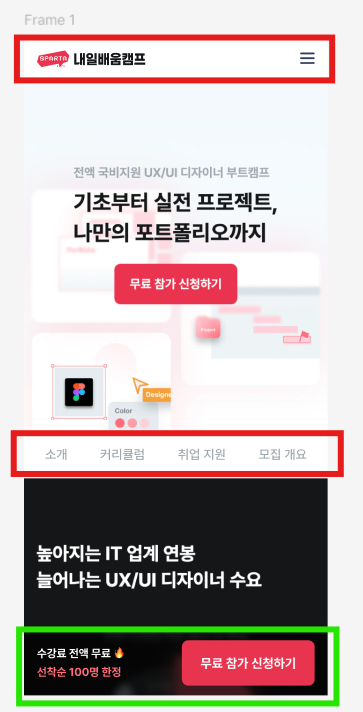
실습: 포지션 둘러보기

빨간박스 = sticky , 초록박스 = fixed
이거 할 때 모든 콘텐츠가 전체 frame안에 들어가있는지, 순서가 잘 돼있는지 확인하기. (해당 프레임이 아니라 만들어진 콘텐츠프레임 안으로 들어갈수도 있다)

스크롤 기능이 꼭 들어가있어야하므로, 전체 프레임을 잡고 스크롤 - vertical 적용
📌오버레이 (=가상의 라이트박스 만들기)
- 다이얼로그를 싸용할 때 라이트박스와 같은 개념
- 피그마 오버레이 안에는 라이트박스 개념이 포함돼있다
실습: 오버레이 만들기


on tap - open overlay
*position - centered = 가운데에서 열림
*position - manual=수동
*Close when clicking outside = 다이얼로그 밖의 배경 누를 때 닫힘
*Background = 캡쳐 하단에 짤렸지만 컬러와 투명도 조절 가능하다

열린 오버레이는 close overlay로 닫을 수 있다.
✍️개인과제
과제1. 이미지 슬라이드 만들기

이건 초반에 아주 쪼...금 헤매다가 금방 완성됨
여기서 알아야하는건 뭐다~? 컨테이너보다 콘텐츠 길이가 길어야한다!
과제2. 어코디언 만들기
- 접었다 폈다 할 수 있기 때문에 폴더블(foldable)이나 콜랩서블(collapsible)이라고도 부른다.

스마트 애니메이트만 쓰면 돼서 이건 좀 쉬웠다..
과제3. 당근 앱의 글쓰기 버튼

여긴 좀 어려웠다.. 진짜 응용문제!!!
버튼 컴포넌트 베리언츠 프로퍼티 이름을 저렇게 해야하는지 몰랐고...
그리고 mouse up/down 기능이 이런기능인지도 몰랐다
다이얼로그 프로토타입이 있는데 그냥도 가능하다 라는 페이크문제.. 따로 라이트박스를 만들어주었다..
*라이트박스=뒤에 검정배경임!
쉬운것같아서 주말에 마무리한건데
생각보다 어렵네ㅋㅋㅋㅋ
내일부터 개인 앱만들기 과제 시작이다 주말에 펑펑 놀았는데
다시 시작해봐야지 ㅎ..... 이쁘게 만들기보다는 기능에 익숙해지려는 노력~! 4일안에 만들수있다~ 후후후
못하면 시간 투자해야지 모.. ^.^
'📌내일배움캠프_프로덕트 디자이너' 카테고리의 다른 글
| [11/05 부트캠프] 카타, ②개인과제(가상 커머스 앱) (2) | 2024.11.05 |
|---|---|
| [11/04 부트캠프] 카타, ①개인과제(가상 커머스 앱) (5) | 2024.11.04 |
| [11/01 부트캠프] 카타, 피그마 활용법 강의(2) 2주차, 개인 과제, WIL (2) | 2024.11.01 |
| [10/31 부트캠프] 카타, 피그마 활용법 강의(2) 1주차, 개인 과제 (5) | 2024.10.31 |
| [10/30 부트캠프] 카타, 피그마 활용법 (1) 4주차 강의, 개인 과제 (9) | 2024.10.30 |