내일배움캠프 D-52 (12주차)
📌To Do List
* 강의: 리액트 입문 2주차 🤔
* UX집중반: ①문제해결 ✅
01 강의: 리액트 입문 2주차
✏️props
= 속성
= 부모 → 자식 데이터 전달 시 사용 (자식 → 부모XXXX)
1) 위에서 아래로
2) 읽기 전용으로 취급, 자식이 변경 못함.
`` : 백틱. 문자열 쓸때 사용 (키보드 탭바 위에있음.. 처음엔 몰랐다)
import React from "react";
function App() {
return <Mother />;
}
function Mother() {
const myName = "최";
return <Child lastName={myName} />;
}
function Child(p) {
console.log("props=>", p);
const name = "르탄";
return (
<div>
<p>{`내 이름은 ${p.lastName} ${name}입니다.`}</p>
</div>
);
}
export default App;이렇게 했을 때 부모에서 자식으로 데이터를 이동할 수 있고,
출력은 이렇게!

하지만 강의내용만으론 무슨 말인지 이해를 할 수 없었다ㅠㅠ
튜터님께 가서 이게 무슨 말인지 이해를못하겠다 했더니
다른 수강생도 마찬가지라고 하셨다.
그래서 다시 기본적인 함수의 개념부터 알려주셨다.
함수는 인풋과 아웃풋으로 존재를 한다.
자판기와 음료수로 많이 비유한다고 함.
자판기 : 인풋/ 음료수: 아웃풋
function A(parameter) { }
- parameter:매개변수(값이 없는 변수)
- argument:전달인자
리액트에서는 네이밍제대로 해줘야한다.
코딩을 읽는 순서가 없기 때문에 네이밍 전달이 중요하다.
튜터님께서 직접 해보는게 중요하다고 하시면서
x와 y의 값을 더하는 함수 + 출력할 수 있게 만들기라는 미션을 주셨다.
쉬울 것 같았는데 생각보다 어려웠다.

이렇게 하면 되는거 아닌가...?ㅋㅋㅋㅋ
잘못된 거 같으면서도 틀린게 없다고 느껴짐...
이번엔 ai한테 물어봤다.
import React from "react";
function App() {
const result = sum(2, 8);
return <div> 답은 {result}입니다. </div>;
}
function sum(x, y) {
return x + y;
}
export default App;실제 답을 출력하는 것도 잘 나와서 바로 튜터님께 달려갔다.
근데 이게 아닌가보다..!!! ㅠㅠ
import React from "react";
function App() {
return <Sum x={4} y={10} />;
}
function Sum(props) {
return <div>{props.x + props.y}</div>;
}
export default App;그렇게 바뀐 더 정확한 코드다.
컴포넌트와 함수의 차이점에 대해서 설명해주시면서
컴포넌트는 첫글자가 대문자이고, parameter에 순서가 없다! 라고 해주셨다.
아 근데 이때 머리굴리느라 쉬운 게 이해가 안 된 느낌이었다..ㅋㅋ ㅠㅠ
컴포넌트는 닫힘 태그가 있는게 아니라 그냥 태그 하나로 닫아도 되고,
중괄호를 진짜 잘 이용해야한다는 것을 알 수 있었다.
이렇게 했을 때도 잘 모르는 것 같아가지고
튜터님께 다시 한 번 더 문제를 달라고했다.
근데 이번엔 map을 활용한 문제를 주셨다.
1. 사람 이름, 나이, 전화번호입력받는 컴포넌트 → App 출력돼야함
2. App에서 배열만들어서 배열을 map돌려서 1번과제에서 만든 컴포넌트를 여러 개 출력하기.
이거까지 알면 다 아는거라면서 1시간 안에 풀어올 것을 약속하고 다시 푸는중...
import React from "react";
function Information(p) {
const arr = [
{ 이름: "홍길동", 나이: "35세", 전화번호: "010-1234-5678" },
{ 이름: "홍길순", 나이: "24세", 전화번호: "010-2345-6789" },
{ 이름: "홍만복", 나이: "30세", 전화번호: "010-9558-3005" },
{ 이름: "나거북", 나이: "12세", 전화번호: "010-1231-6666" },
];
const List = Information.map((person) =>
)
}
function App() {
return <Information />;
}
export default App;
튜터님의 기대와 다르게 풀어왔다.
튜터님께서 잘 가르쳐주셨는데 내가 계속 이해를 못해서 머리를 절레절레 가로저으시면서
그게 아니야. 아니야. ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ

코딩 너무 어렵다...
설명해주신것도 이제 머리 과부화가 돼서 더이상 머리에 박히지않았다.
아까 설명했잖아요. 뭐라그랬죠? 라고 물어보실때도

그런게 있었나? ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
어떡하죠..........?
결국 튜터님께서 다 코드를 적으시면서 하나하나 설명해주셨다.

이해못해서 정말 속상.


설명해주신 것 코드를 다시 읽고 왜 이런 코드로 짜여졌는지
스스로 학습하는 시간을 마지막으로하고 끝냈다.
props너무 어렵다ㅠㅠㅠ

다시 props의 개념부터 다시 찾아가면서 숙지해보기로 했다.
하나를 알더라도 제대로 알아야 다음 내용이 쉽기 때문이다.
✏️복습: Props, 프롭스
- properties(속성) 의 줄임말!
- props는 객체 → 중괄호 써주기! { }
- 뭔가 넘겨받을 때 자식 컴포넌트에서 {props.이름} 이런식으로 접근. 값을 도출할 때 이렇게 많이 쓰는 것 같다.
- 문자열을 넘겨받을 땐 "" (큰따옴표)를 써서, 그 외의 값들을 전달받을 땐 {} (중괄호)를 사용한다.
넘길 때 1개의 프로퍼티, 2개의 프로퍼티, 숫자 프로퍼티를 넘기는 방식이 있었다.
1개 프로퍼티
먼저, 문자열 넘겨받을 때 ""
function App() {
return (
<div>
<Header />
<Main name="갓대희"/>
<Footer />
</div>
);
}
출처: https://goddaehee.tistory.com/300 [갓대희의 작은공간:티스토리]
함수형 넘겨받을 때! {}
function Main(props) {
return (
<div>
<main>
<h1>안녕하세요. {props.name} 입니다.</h1>
</main>
</div>
);
}
export default Main;
출처: https://goddaehee.tistory.com/300 [갓대희의 작은공간:티스토리]
2개 프로퍼티
function App() {
return (
<div>
<Header />
<Main name="갓대희" color="blue"/>
<Footer />
</div>
);
}
export default App;
출처: https://goddaehee.tistory.com/300 [갓대희의 작은공간:티스토리]그 안의 키값 + 문자열일 경우 =, 그게 아니고 객체일 경우 .이름 이런식으로 도출하는 것 같다.
숫자
function App() {
return (
<div>
<Header />
<Main name={9} color="blue"/>
<Footer />
</div>
);
}
export default App;
출처: https://goddaehee.tistory.com/300 [갓대희의 작은공간:티스토리]
숫자일 경우, 중괄호를..사용한다. 아~ ㅎ
참고 사이트 1 : [React] Props(프롭스)란?
참고 사이트2: [React] 4. React 컴포넌트(2) - 프로퍼티(props)란?
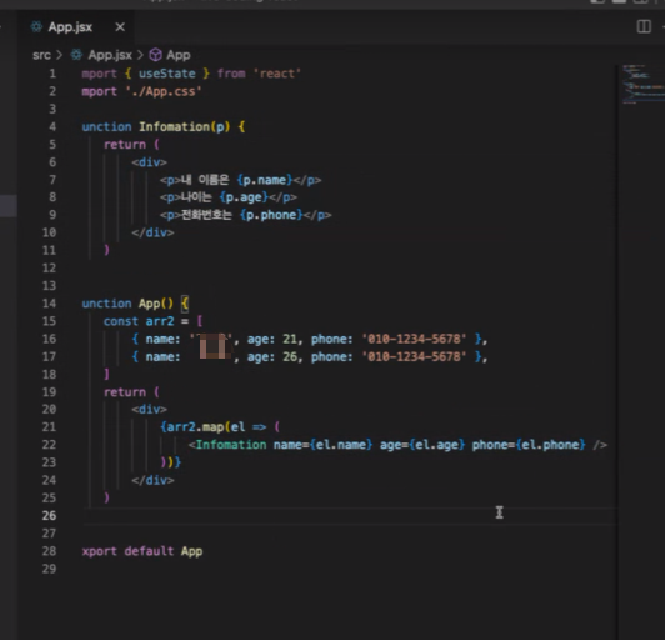
튜터님 답변
import { useState } from "react";
function Infomation(p) {
return (
<div>
<p>내 이름은 {p.name}</p>
<p>나이는 {p.age}</p>
<p>전화번호는 {p.phone}</p>
</div>
);
}
function App() {
const arr2 = [
{ name: "김홍삼", age: "21", phone: "010-1234-5678" },
{ name: "이인삼", age: "26", phone: "010-1234-5678" },
];
const arr = [
{ name: "보들이", age: "3", phone: "없으" },
{ name: "냥비", age: "3", phone: "없으" },
{ name: "구름이", age: "3", phone: "없으" },
];
return (
<div>
{arr2.map((el) => (
<Infomation name={el.name} age={el.age} phone={el.phone} />
))}
{arr.map((el) => (
<Infomation name={el.name} age={el.age} phone={el.phone} />
))}
</div>
);
}
export default App;
튜터님 답변 코드를 보고 내가 어느 부분을 이해하지 못했는지 살펴봤다.
🤔첫 번째: 일단 props를 어디에다가 줘야하는건지 모르는거
🤔두 번째: p.name이라던지.. 배열의 경우 기본값을 부모 or 자식 중 어디에다가 배치해야하는건지
🤔세 번째: .map() 이런 속성은 어느 시점에 어떻게 써야하는건지
🤔네 번째: 함수 태그를 어떻게... 써야하는지...
이 정도면 그냥 모르는 게 아닐까? ^^
튜터님께서도 이게 중요하고, 추후에 리액트로 프로젝트 만들 때도 주로 이 기능을 많이 쓸 것이라고 하셔서
어차피 이거 다음 강의 넘어가도 이해못할테니까!
내가 이해하지 못한 문제들 먼저, 첫 번째부터 천천히 풀어보기로했다.
✏️1. props는 어디에 전달해야할까?
자식 컴포넌트에 주는 건 아는데... '어떻게' '어디로' 주지?
//다시 코드 소환!!!!
function App() {
return <Sum x={4} y={10} />;
}
function Sum(props) {
return <div>{props.x + props.y}</div>;
}
export default App;기준은 이걸 기준으로 공부해봤다.
일단 Sum이라는 컴포넌트를 천천천천천히히히 아주 천천히~ 읽으면서
계속 스스로에게 질문했다.
여기서 sum은 왜 대문자이지? 그 안의 매개변수를 props라는 키워드로 준 이유가 무엇이지? 이런식으로
스스로에게 계속 질문하며 이 코드를 완전히 이해할 수 있도록 5whys 방법을 나의 공부에..대입해봤다 ^-^
💡부모태그 찾는 법
Sum이라는 함수를 App에서 호출했으니 App이 부모, Sum이 자식함수다.
🤔어떻게 부모태그, 자식태그를 찾는지 이해안가요!
이 경우, 많은 예시를 보면 점점 갈피를 잡을 것이다.
이건 react홈페이지에 나와있는 예시문인데 그에 따른 설명과 함께 읽었더니 더 이해가 쉽게 되었다.
리액트 홈페이지에 설명도 더 자세하게 나와있다.
export default function Profile() {
return (
<Avatar />
);
}위 코드에서 Profile 컴포넌트는 자식 컴포넌트인 Avatar에 어떠한 props도 전달하지 않습니다.
✅ 인사이트1: 보통 컴포넌트를 알아보는 방법은 대문자를 통해 알아볼 수 있구나!
✅ 인사이트2: 인사이트1을 바탕으로 return에 컴포넌트가 있다는 건, 자식컴포넌트가 들어온거니까 Avatar의 부모 컴포넌트는 Profile이구나!
이런 설명을 보면서 유추 가능하다.
추가적으로 더 자세한 내용은 구글링을 해가며 그 답을 얻었다.
리액트는 함수형 컴포넌트를 쓴다. 따라서 태그도 함수형으로 씀.
그니까 우리가 html같은데서 태그라고 하는 것들, 예를들어 div 등과 같은 태그를 쓰는데
예를 들어
function Hello() {}
라는 컴포넌트를 만들었을 때 이 컴포넌트를 호출하기 위해서는 함수를 호출하면 된다는 것!
<Hello /> 이렇게!!!
① 자식 컴포넌트에 props 전달하기
export default function Profile() {
return (
<Avatar
person={{ name: 'Lin Lanying', imageId: '1bX5QH6' }}
size={100}
/>
);
}person(객체), size 전달.
✅ 인사이트: 부모 컴포넌트 내부에 있는 자식 컴포넌트에 props를 주는거구나.
🤔 이중괄호? 강의를 봤을 땐 이해했는데 또 헷갈리게 되는 개념이다.
객체를 사용하려면 기본적으로 { }중괄호를 써야하는데, 이거를 jsx에서 객체를 전달하려면 쌍으로 객체를 감싸야한다.
강의에서는 이렇게 설명한다. JS를 호출할 때 필요하고, 그 안에 객체를 부를 때 또 한 번 총 2번이 사용된다고 말한다.
기본기가 중요하니까 이 개념은 확실하게 하자.
② 자식 컴포넌트 내부에서 props읽기
function Avatar({ person, size }) {
// person과 size는 이곳에서 사용가능합니다.
}객체를 컴포넌트 매개변수에 넣을 때에도 중괄호가 쓰이는 것을 알 수 있다.
내가 배웠던건 function Avatar(props) 이런식으로 사용하긴 했는데 이렇게도 넣을 수 있다는 것 참고!
import { getImageUrl } from './utils.js';
function Avatar({ person, size }) {
return (
<img
className="avatar"
src={getImageUrl(person)}
alt={person.name}
width={size}
height={size}
/>
);
}
export default function Profile() {
return (
<div>
<Avatar
size={100}
person={{
name: 'Katsuko Saruhashi',
imageId: 'YfeOqp2'
}}
/>
<Avatar
size={80}
person={{
name: 'Aklilu Lemma',
imageId: 'OKS67lh'
}}
/>
<Avatar
size={50}
person={{
name: 'Lin Lanying',
imageId: '1bX5QH6'
}}
/>
</div>
);
}
이건 리액트 홈에 있는 예시인데 출력은 이런식으로 되는 것 같다.
2번째- 4번째 모르는 점에 대해서는 내일 이어서 해야겠다.
다시 처음부터 공부하다보니 알게된 점.
리액트에 기본기, 기초가 많이 부족한 것을 알게되었다.
처음에 이해하지 못했던 것들이 문제를 풀 때 이해를 못하게되는 원인으로 파악된다.
다시 보니까 이게 그 뜻이구나 이해할 수 있었다.
02 UX집중반: 쏘카 문제해결
✏️문제해결
문제정의를 지나 문제해결 과제로~!
다양한 방법론들이 있다.
① HMW(How Might We?)
② SCAMPER
③ 브레인스토밍
④ Yes and
⑤ 리서치: 유사 서비스, 경쟁사 혹은 기능 등
찾아보니 이것보다 더 많은 방법론들이 존재했지만
일단 발제 때 소개해주셨던 방법론을 위주로 아이디어를 발산해보기로 했다!
우리 팀의 방향성은
먼저 쏘카의 기능에 대한 전체 팀원의 이해력 향상 + 아이디어 도출을 위해
쏘카 예약, 반납 시 UI화면을 먼저 조사하고
경쟁사 기능과 서비스 리서치를 해서 어떤 아이디어를 내는 게 좋을지
먼저 파악해보기로했다.
파악하는 중에 생각보다 아이디어를 도출하는 방법이 어려웠다.
평상시보다 더 많은 기간동안 진행하는 것임에도
생각보다 다양하고 많은 아이디어를 도출할 수 없었다.
음.. 아무래도 다들 서치를 하느라 다같이 대화를 하는 시간이 없어서 그런것은 아닐까? 생각해보았다.
팀원들과 다같이 얘기를 나눠본 결과,
모두가 하나같이 입을 모아 하는 소리는
문제정의보다 문제해결이 더 어렵고 막힌느낌이라는 평..
나도 딱 그렇게 느꼈다.
다음 프로젝트에서 문제해결 단계가 중요할 것으로 보이는데
여기서 문제해결 과정을 제대로 못밟는다면
다음 프로젝트에서도 해결하기 어려울 수도 있을 것이라고 판단됐다.
내일 할 일:
1. 다른 조에서 어떻게 문제해결과정을 밟고있는지 조사해보기
2. 튜터님께 질문하기.
3. 서비스별 문제해결방식 리서치해보기 (+과정, 어떻게 정리했는지)
마무리하며...
아무래도 마지막 프로젝트에 앞서 걱정거리가 좀 늘어난 것 같다.
내가 제대로 하지 못하면 제대로 이끌지 못할 것이라는 강박이 생긴 것 같다.
나 혼자 생각하기보단 다른 조에서, 다른 사람은 어떻게 진행했는지 생각의 흐름을 볼 필요가 있을 것 같다.
고생한 나에게
오늘도 수고했다 :D

'🌼내일배움캠프_프로덕트 디자이너' 카테고리의 다른 글
| [01/08 부트캠프] 강의: 리액트 입문 2주차, ③UX집중반: 쏘카 문제해결 과제 (0) | 2025.01.08 |
|---|---|
| [01/07 부트캠프] 강의: 리액트 입문 2주차, ②UX집중반: 쏘카 문제해결 과제 (0) | 2025.01.07 |
| [01/03 부트캠프] 강의: 리액트 입문 2주차, ④UX집중반: 쏘카 문제정의 과제 (1) | 2025.01.03 |
| [01/02 부트캠프] 강의: 리액트 입문 2주차, ③UX집중반: 쏘카 문제정의 과제 (0) | 2025.01.03 |
| [12/31 부트캠프] 강의: 리액트 입문 2주차, ②UX집중반: 쏘카 문제정의 과제 (2) | 2025.01.01 |



