728x90
*DOM: 문서 객체 모델(The Document Object Model)
1. 생성하고 추가하는 방법
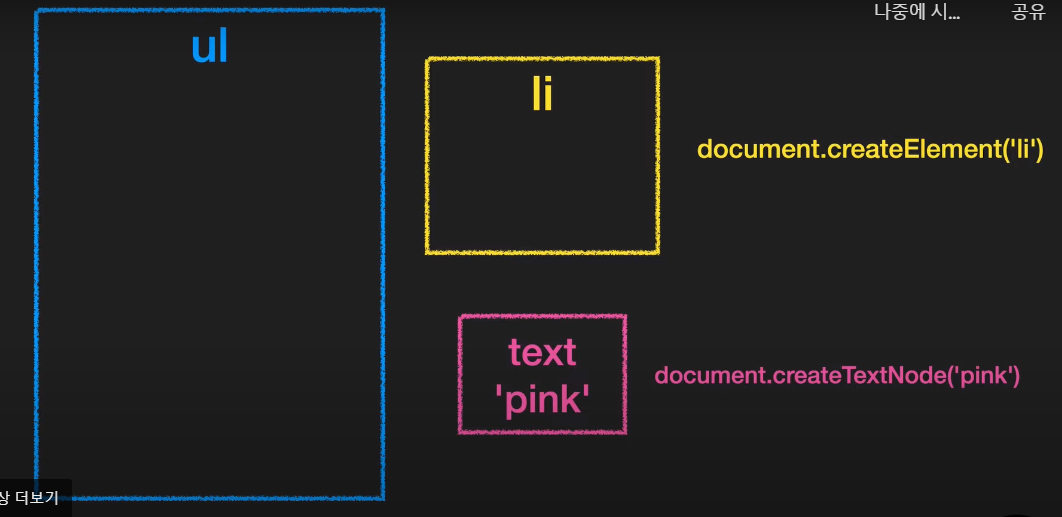
- ul이 있다.
- document.createElement('li')를 만들어준다.
- document.createTextNode('pink')도 만들어준다.

그다음 li에 appendChild(pinkText)이용해서 방금 만든 text node를 넣어준다.

그다음에 ul.appendChild(li)넣어주면 마무리된다.

* appendChild(): 지정한 부모노드의 가장 마지막 자식으로 추가된다.
* insertBefore() : 지정한 부모노드의 그 이전으로 추가된다.
//Console
const newLi3 = document.createElement('li);
undefined
cost textNode3 = documnet.createTextNode('black');
undefined
newLi3.appendChild(textNode3);
"black"
const red = document.getElementById('red');
undefined
ul.insertBefore(newLi3, red);
<li>...</li>
ul.appendChild(red); //우리가 봐야하는 부분은 여기서부터
<li id ="red">_</li>
ul.insertBefore(red, newLi3); // red는 black 이전으로 이동한다. newLi3는 black이므로
<li id ="red">_</li>
2. 노드 복제 (cloneNode)
const newBlack = newLi3.colneNode(); //black을 복제해서 newBlack을 만들었다.
ul.appendChild(newBlack);
▶<li>...</li> // li태그만 복제되었다. 괄호에 아무것도 적지 않는 값을 입력하면 node의 자식만 복제된다.
- clone 노드는 인수로 불린값을 받는다.
const newBlack2 = newLi3.cloneNode(true); // true값을 넣어주었다. true를 전달하면 깊은 복제를 시작하고 자식노드까지 모두 복제된다.여기서 자식노드는 TextNode임.
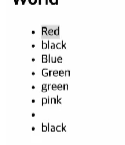
ul.appendChild(newBlack2); // 추가하면 text까지 잘 복제되어 추가된 것을 확인할 수 있다. 아래 사진 참고
3.노드 삭제
ul.removeChild(red); //red지워짐
ul.removeChild(newBlack2); // 마지막에 추가했던 black이 삭제됐다.red와 black이 삭제되었다.

ul.removeChild(ul.firstElementChild); // 첫번째 자식요소인 black이 삭제됨
ul.removeChild(ul.lastElementChild); // 마지막 자식요소인 black이 삭제됨
참고:
https://velog.io/@hovelopin/JS-DOM-%EC%A0%9C%EC
728x90
'📌Development > JavaScript' 카테고리의 다른 글
| [JS] DOM & EVENT #5 이벤트 핸들러(Event Handler) (0) | 2023.03.27 |
|---|---|
| [JS] DOM이란? #4 CSS style, class 제어 (3) | 2023.03.26 |
| [JS] DOM이란? #2 부모, 자식, 형제 Node (2) | 2023.03.26 |
| [JS] DOM이란? #1 Node에 접근하는 방법 (0) | 2023.03.26 |
| [JS] Arrow Function은 무엇인가? 함수의 선언과 표현 (0) | 2023.03.13 |



