*DOM: 문서 객체 모델(The Document Object Model)
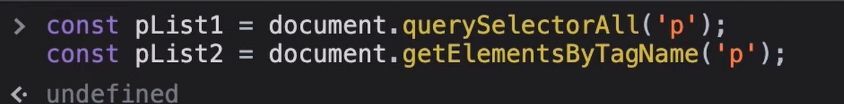
query와 element의 차이점:
pList1 = NodeList
pList2 = HTML컬렉션


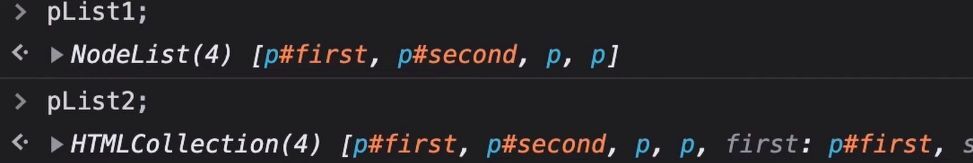
NodeList(4)
HTMLCollection(4)
: 모두 4개가 나옴
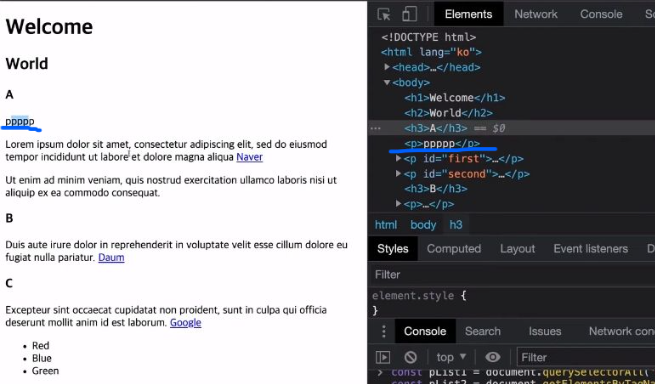
이제<p>태그를 넣어보자.


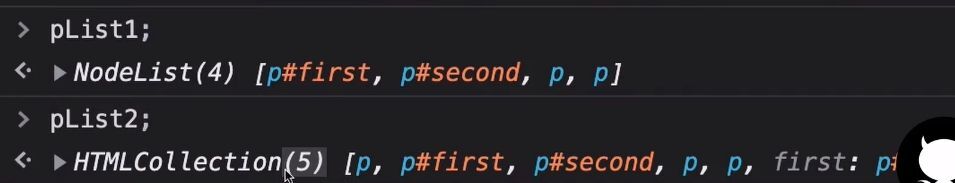
:다시 실행시켜보니 NodeList는 4개, HTML Collection은 5개가 돼있다.
:코드를 다시 작성하지 않았지만 HTMLCollection은 node의 변경사항이 자동으로 반영돼있다.반면 NodeList는 한 번 사용했던 값을 계속 사용한다.
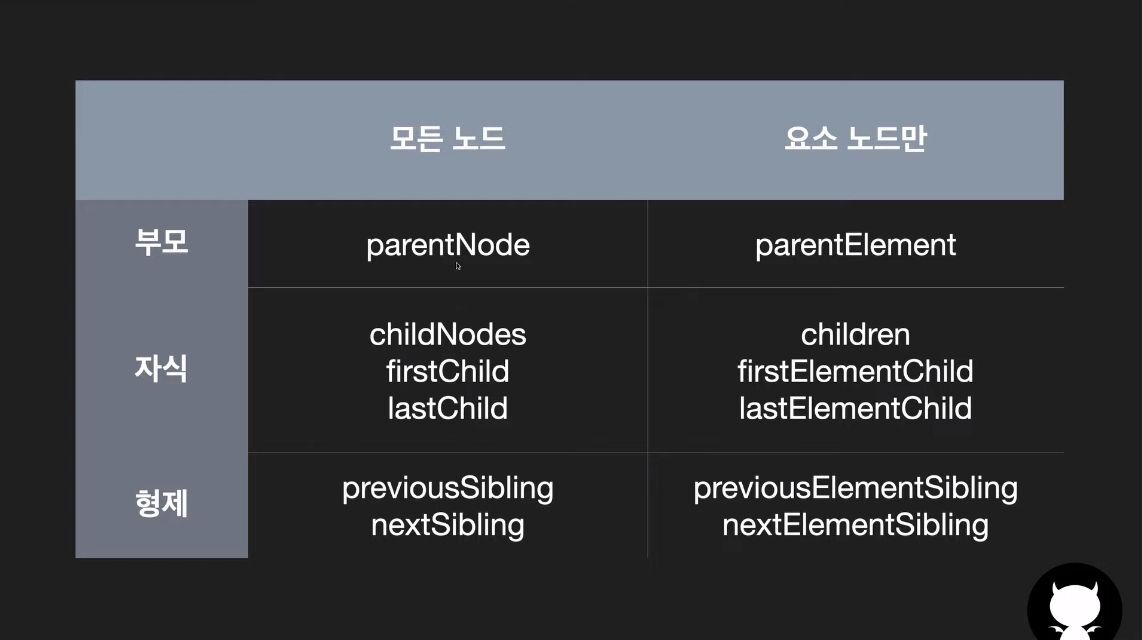
부모, 자식, 형제 Node
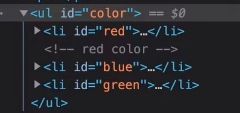
-red에 접근한다고 가정해보자.

//Console
const red = document.getElementById( 'red');
< undefined
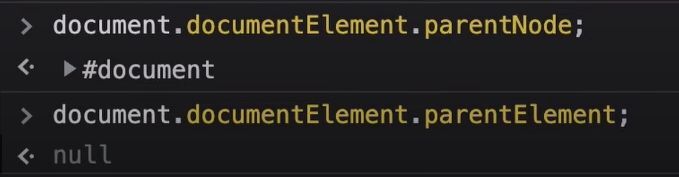
1. 부모 Node 접근하기 (parent)

parentNode는 #document , red.parentElement;null이 나온다.
parentNode : 모든 부모node 반환한다.따라서 HTML의 부모node는 document이다.반면 parentElement는 부모node 중, 요소node만 반환한다.document는 요소 node가 아니기때문에 null이 나왔다.(element=요소(html태그로 이루어진 것들))
Node의 타입의 12개 중 5,6,12번은 사용되지 않는다.
주요 type만 살펴보자
Node.Element_Node
:<p>나 <div>같은 html요소이다.
Node.Attribute_Node
: element(요소)의 attribute(속성) node.
:ex) <img src="???" alt="???" /> 예를 들어 이미지 태그의 alt값 같은 "속성"을 말한다.
Node.Text_Node
:말 그대로 text node
Node.Comment.Node
:주석 node
Node.Document.Node
:document node
2. 자식Node 접근하기 (child)
-이번에는 color에서 두 가지 방식(요소, 쿼리셀렉터)으로 찾아보자.

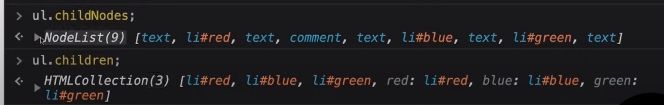
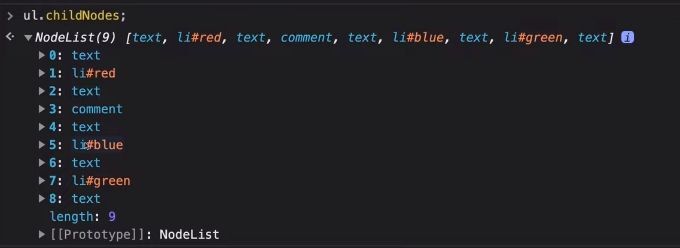
childNodes; // 자식 노드 중 전체반환
children // 자식 노드 중 요소만 반환.

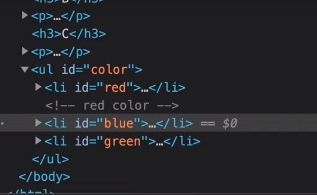
열어보면 이렇게 나와있다.
li요소, text요소, 주석을 포함한 모든 요소 반환하고있다.
※예외
부모 요소에선 HTMLCollection은 실시간으로 반영되고 Nodelist에서는 반영되지 않았지만, 자식요소에서는 NodeList에서도 변경사항이 실시간 반영된다. |
firstChild; // 첫번째 node만 가져옴
lastChild // 마지막 node만 가져옴

응용해보자.

// Console
> ul.firstElementChild;
►<li id="red">...</li>
> ul.lastElementChild;
►<li id="green">...</li>
3.형제노드 접근하기 (sibling)
- blue를 기준으로 살펴보자.

형제node는 이전형제와 다음형제로 나뉜다.
blue.previousSibling;
< #text
blue.nextSibling;
< #text위와 같이 하면 모든 요소를 가져오게된다.
내가 원하는 요소들로만 가져오는 방법은 없을까?
blue.previousElementSibling;
<li id="red">...</li> //콘솔값
blue.nextElementSibling;
<li id="green">...</li> //콘솔값
정리하기

참고:
https://velog.io/@hovelopin/JS-DOM-%EC%A0%9C%EC
'📌Development > JavaScript' 카테고리의 다른 글
| [JS] DOM이란? #4 CSS style, class 제어 (0) | 2023.03.26 |
|---|---|
| [JS] DOM이란? #3 노드 생성,추가,복제,삭제 (0) | 2023.03.26 |
| [JS] DOM이란? #1 Node에 접근하는 방법 (0) | 2023.03.26 |
| [JS] Arrow Function은 무엇인가? 함수의 선언과 표현 (0) | 2023.03.13 |
| [JS] operator(연산자), if, switch, for loops 코드 (0) | 2023.03.13 |



