*DOM: 문서 객체 모델(The Document Object Model)

웹브라우저는 HTML 문서를 해석하고, 화면을 통해 해석된 결과를 보여준다.
해석한 HTML 코드를 화면을 통해 보여주는 과정을 '렌더링'이라 한다.

- DOM은 html 문서의 각 요소들을 트리형태로 구조화해 표현하는 문서(데이터)를 생성한다. 개발자는 자바스크립트을 이용해서 일을 생성하거나 수정하거나 삭제할 수 있다.
이를 DOM이라 하며, 브라우저는 DOM을 통해 화면에 웹 콘텐츠들을 렌더링한다.
DOM목적
Q. Html 코드에 써져 있는 데로 결과를 출력하는게 브라우저 역할인데
굳이 중간에 DOM이라고 하는 데이터를 생성하는 이유?
A. 자바스크립트를 사용해 이 문서에 대한 스크립트를 작성할 수 있게 해주기 때문이다.
DOM은 자바스크립트를 사용해서 웹 콘텐츠를 추가 수정 삭제하거나
마우스 클릭, 키보드타이핑 등의 이벤트에 대한 처리를 정리할 수 있도록 제공되는 프로그래밍 인터페이스이다.
자바스크립트가 웹문서에 대한 어떤 동작을 구현하고 나면 DOM에 그 결과가 반영되어 웹 브라우저 화면이
다시 렌더링되는 이런 흐름이다.
Html 코드는 정적인 텍스트이므로 웹 화면이 사용자와 동적인 상호 작용을 하기 위해서는 DOM이 그 역할을 해줄 수가 있는 것.
- DOM 은 nodes와 objects로 문서를 표현한다.

- 위쪽: 부모node / 아래쪽: 자식node
- 여기서 하나하나의 객체를 node라고 부른다. (ex. element: <a>)
페이지 콘텐츠(the page content)는 DOM 에 저장되고 자바스크립트를 통해 접근하거나 조작할 수 있다.
#1 Node에 접근하는 방법
console 창 열어서 실행해보자.
document.documentElement // HTML에 접근 가능
document.body; //Body에 접근 가능
document.head; //Head에 접근 가능
모든 html 태그는 객체이다. 객체는 자바스크립트로 접근하고 제어할 수 있다.
document.body.style; // style에 접근이 가능-이렇게 코드작성하면 많은 style의 값이 뜰 것이다. 여기서 수정하는 방법은
-예시: backgroundColor값에 "blue"를 줬더니


배경색이 파란색으로 변한 모습을 확인할 수 있다.
위의 방법은 style태그에 접근하여 찾아서 수정한 것이고, 직접적으로 수정할 수 있는 방법은 아래와 같다.

document.body.style.opacity = '0.5'; //투명도
document.body.style.padding = '100px'; //패딩값
opacity(투명도)값 0.5를 주었고,
그 밑에 padding값 100px을 주었다.
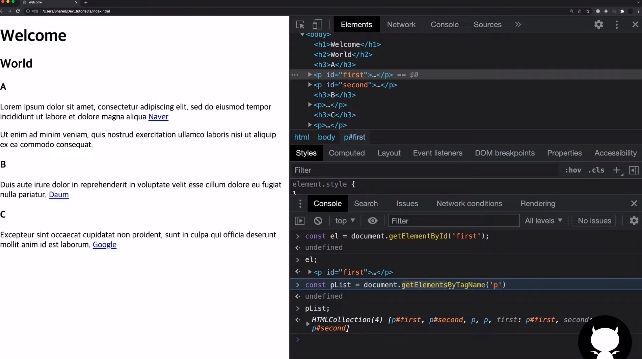
getElementById() - NodeList

여기 보면 id가 first로 되어 있다.
id로 접근하려면 getElementById로 접근 가능하다.
const el = document.getElementById('first'); // el은 내가 지정한 const(매개변수)의 이름
el;

그 밑에 el;치면 접근 가능하다.

태그내용으로도 접근 가능하다. p태그로 접근하려면
const pList = document.getElementsByTagname:('p') // pList는 내가 지정한 const의 이름
pList;치면 접근가능
pList;
여기서 자세히 보면 첫번째는 element, 두번째는 elements라고 적혔음.
id는 각 페이지당 한 개밖에 못 쓰기 때문에 element
p는 여러번 쓸 수 있기때문에 elements (s를 붙인다) 아래 코드 참고
getElementById('first');
const pList = document.getElementsByTagname:('p')
- pList는 for of문으로 순회할 수 있다.

**JavaScript**
for(p of pList) {
p.style.fontSize = '30px';
}
< '30px'
> for(p of pList) {
p.style.opacity= String (Math.random());
} // string=문자열, 투명도는 랜덤한 값이 들어갔다.
< '0.19335992616464348'
-getElements를 이용하면 ClassName이나 ByName으로 node에 접근할 수 있다.

document.getElementsByClassName('link');link라는 요소가 3개 나오는 것을 확인할 수 있다.
- .link라고 해도 똑같은 값이 나온다.
querySelectorAll() - HTML collection

document.querySelectorAll('.link');:3개의 요소값이 다 나옴.
- id의 값을 불러오기
:앞에 # 붙이기
* querySelectorAll(); 모든 node를 가져옴
* querySelector(); 제일 처음의 node만 가져옴
document.querySelector('.link');
document.querySelector('h3:nth-of-type(2)').style.color = 'red';
//2번째 h3를 찾아서 컬러를 '빨강'으로 바꿀 수도있음
-p의 태그 중 짝수번째만 찾아 속성 바꾸기
document.querySelectorAll('p:nth-of-type(2n)')

:for of()문을 사용해서 우측의 값을 출력했다.
// console 입력 값
pList;
< NodeList()
-array(배열)가 아니기 때문에 for of 를 사용하는 것이고, index를 통해 각 node에 접근 할 수 있다. length를 이용해 개수를 알 수도 있다.
하지만 배열을 나타내는 push(), pop(), filter(), join()같은 메서드는 사용X
getElementById와 querySelector의 차이점
element = document.getElementById(id);- getElementById : id를 통해 엘리먼트를 반환한다. 만약 document에 구체적인 ID의 엘리먼트가 없다면 null을 반환한다.
element = document.querySelector(selectors);- querySelector: selector의 구체적인 그룹과 일치하는 document안 첫번째 엘리먼트를 반환한다. 일치하는게 없으면 null반환한다.
예시 1)
<form id="userForm">
<input id="username" type="text" value="Guilherme" />
</form>위와 같은 코드가 있다고 가정해보자.
우리는 username 요소를 얻고 싶고 이를 변수에 할당하고 싶다.
var username = document.getElementById("username");
var username = document.querySelector("#userForm #username");첫번째는 getElementById를 사용해봤고, 두 번째는 querySelector을 사용했다.
위 코드를 보면 알 수 있듯이, querySelector를 통해 우리가 원하는 엘리먼트를 선택하는 것은 더 구체적이고 한정적이다. 그러나 결과는 같다! (보통 한정적으로 만들어야하는 아이디나 비밀번호를 만들 때 사용하는 것 같다)
예시 2)
<form id="productForm">
<input id="productOne" class="product" type="text" value="Product 1" />
<input id="productTwo" class="product" type="text" value="Product 2" />
<input id="productThree" class="product" type="text" value="Product 3" />
</form>위와 같은 코드가 있다고 가정해보자.
우리는 모든 products 엘리먼트를 얻고 싶고 이를 변수에 할당하고 싶다.
getElementByClassName을 통해 사용해보자.
var products = document.getElementsByClassName("product");이번에는 querySelectorAll을 통해 같은 엘리먼트를 얻어보고자 한다.
var products = document.querySelectorAll("#productForm .product");결과는 거의 같다.
그러나 getElementsByClassName은 HTMLCollection에 리턴이 되고 querySelectorAll은 NodeList에 리턴이 된다.
💘 그럼 여기서 HTMLcollection은 뭐고 NodeList는 무엇인가??
우선, 간단하게 설명해보면 둘 다 배열과 같이 각 항목을 접근하기 위한 인덱스를 제공한다고 한다. HTMLCollection의 항목은 name, id 속성으로도 접근이 가능하지만, NodeList의 항목은 인덱스 번호로만 접근이 가능하다.
마지막 결론
만약 더 구체적인 엘리먼트를 선택하고 싶다면, querySelector그리고 querySelectorAll을 사용해보자!
그러나 위 둘에 비해 getElementByID가 더 빠르고 더 잘 지원이 된다는 것을 알아두자. 참고한 2명의 개발자들은 querySelector대신에 getElementById를 더많이쓴다고 말하고 있다.
참고:
https://velog.io/@hovelopin/JS-DOM-%EC%A0%9C%EC%96%B4
'📌Development > JavaScript' 카테고리의 다른 글
| [JS] DOM이란? #3 노드 생성,추가,복제,삭제 (0) | 2023.03.26 |
|---|---|
| [JS] DOM이란? #2 부모, 자식, 형제 Node (0) | 2023.03.26 |
| [JS] Arrow Function은 무엇인가? 함수의 선언과 표현 (0) | 2023.03.13 |
| [JS] operator(연산자), if, switch, for loops 코드 (0) | 2023.03.13 |
| [JS] 데이터타입, data types, 변수 선언 let vs var, hoisting (1) | 2023.03.12 |



