내일배움캠프 D-35 (8주차)
📌To Do List
* 카타: IOS vs 안드로이드 (외출로 참여X)
* 강의: CSS①
* CSS 숙제
* 개인과제 수정
* 피그마 특강 2시간
02 강의: CSS
*CSS (Cascading Style Sheets)
- html에 글꼴, 색깔, 위치 등을 입히는 작업 (뼈대 꾸미기)
✏️div, span이란?
* div (division): 분할하다
- 데이터의 줄 전부. 투명영역이라고 생각하면됨. 아주아주 기본적인 태그고 중요한 태그니까 알아둘것!
*span: inline으로 주어진 데이터만큼만 공간을 가지고있다.
- 줄넘김X
- span 연속해서 사용 시, 줄넘김없이 태그 바로 옆에 위치하게된다.
예전에 이런거 이해하기 왜케 어려웠는지...ㅋㅋㅋ ㅠㅠ 이제는 그냥 아하! 하고 바로 알아버린다
역시 자주 보는게 중요한가보다!
✏️CSS 구조
예제
h1 { color:red; background:yellow;}
- h1: selector (선택자)
- color, background: property (속성)
- red, yellow : value (속성값)
- color:red background:yellow :선언문
- { }: 괄호 안에 있는 것들은 "선언"
- ; : 선언 구분자 (세미콜론)
✏️ 선택자 종류
참고한 출처: https://velog.io/@seul06/CSS-%EA%B8%B0%EC%B4%88-2
선택자 종류에도 이렇게 다양하게 쓰일 수 있다.
태그부터 클래스 아이디...
아이디 선택자의 경우 이 파일에서 1개밖에 없을 경우만 사용한다고 했다.
그니까... 우리 각자 개인의 고유 id가 있는것처럼! 정말 1개만 사용할때! 사용한다고하는데
의미는 알겠지만 적용하는게 맞는지.. 잘 모르겠다는 생각이 들었다.
추후에 중복되는 게 생기면 어떡하지? 하는것도 생기고...ㅋㅋㅋ
중복되는게 생기면 또 다른 id네임을 만들어야하낭... 쩝!
클래스는 여러개가 중복돼도 괜찮다고 한다! 우리 학교다닐때 많은 교실? 이있었던 것처럼~!
1) 요소 선택자 = <tag>선택자
ex 태그이름 { 속성1: 속성값1; 속성2: 속성값2;}
p { color: red; background color: yellow;}
2) 클래스 선택자
ex .클래스명 { 속성1: 속성값; 속성2: 속성값}
.btn { width: 20px; height: 20px;}
3) 아이디 선택자
ex #아이디명 { 속성1: 속성값; 속성2: 속성값}
.secondtext{ padding: 20px 8px; display: auto;}
4) 독립 선택자: 여러 요소 꾸밀 때 (,) 사용
h1, p { color: red; }→ 이경우 h1과 p 모두 빨간색으로 변함
영향력 큰 순위라고한다! class보다 id가 더 상위값이었다니...
id > class > tag
5) 관계 선택자선 or 후손 선택자: (,)생략. 선택자 사이에 공백을 넣은 선택자는 부모태그에 있는 모든 하위태그에 스타일 적용.
ex 선택자1 선택자2 {속성1:속성값; 속성2:속성값;}
h1 p { color: red; }
→ h1에 있는 p요소만 스타일 적용한다는 뜻
6) 가상 클래스 선택자: 요소의 특정 상태에 따라 스타일 정의할 때 사용
:link - 방문한 적 없는 링크
: visited - 방문한 적 있는 링크
: hover - 마우스 올렸을 때
: active - 클릭했을 때
: focus - input같은 텍스트 입력필드에 클릭할 때 (테두리나 텍스트에 변화를 주곤함)
: first-child - 부모의 첫번째 자식인 모든 A요소 선택 (하단 예시 참고)
: nth-child(n) - 부모의 2번째 자식인 모든 A요소 선택 (하단 예시 참고)
p: first-child { color: red;} /*first-child*/
p:nth-child(2) { color: red;} /*nth-child(n)*/피그마에서 배웠던 것들이 쭉쭉 등장!
하지만 코딩언어는 참.. 많고 많다
오늘 하루종일 안쓰던 머리를 써서그런지 머리가 아팠다 ㅠㅠ
감기인건지 머릴 안써서 그런건지 ㅋㅋㅋ


이거 말고도 다양한 가상상태 선택자의 종류가 많다. 필요에 따라 검색해서 적용해보기!
사용법
a:hover { color: red;}→ a태그에 마우스를 올릴 때 빨간색으로 변한다!
7) 전체 선택자: 모든 요소 선택
* { color:red;}
✏️ CSS 사용하는 3가지 방법
1) 인라인 CSS: 태그 안에 직접 쓴다
2) 내부 CSS: head에 <style>태그 넣어서 적용한다
3) 외부 CSS: .css문서를 새로 추가하고 html문서에 <link rel: "stylesheet" href="/index.css"> 를 연결해서 선언한 후 css시트를 따로 만들어서 사용한다 → 이렇게 했을 때 훨씬 편리함..
/(슬래시)는 폴더의 구분이라고 생각하면 된다. 현재 파일에서 index.css문서 링크를 첨부한다는 뜻
✏️ HTML부모/자식 요소
코딩할 때 가장 중요한 부분이다.
부모는 자식을 포용하지?
쉽게 말해서 부모는 상위요소, 자식은 하위요소 라고 생각하면된다.
코드로 보면
<div> 부모
<div> 자식 </div>
</div>이런...느낌이라고 생각하면됨


✏️ 박스모델(Box model)
참고한 링크: https://velog.io/@hoonnn/CSS-%EA%B8%B0%EC%B4%88-%EB%B0%95%EC%8A%A4-%EB%AA%A8%EB%8D%B8

html요소의 구조? 라고 생각하면된다.
포토샵으로 따져봤을 때 레이어를 차곡차곡 쌓는게 포토샵만의 룰이라면
html은 한 요소(태그)를 만들면 기본적으로 저렇게 구성된다고 생각하면됨. 맞는 예시인지 모르겠네;ㅋㅋ
1) margin: 테두리 바깥 여백
2) border: 테두리
- 선 스타일 지정
.img {
border: 5px solid #11d5QW; /* 굵기, 선스타일, 색상값*/
border-radius: 15px; /*테두리 모서리 각도*/
}
border에는 다양한 스타일 속성들이 있다
- dotter: 점선
- dashed: 파선 테두리
- solid: 단색 테두리
- double: 이중 테두리
- groove: 3d 홈 테두리
- ridege: 융기된 테두리
- hidden: 숨겨진 테두리 (이건 어디에 사용하는걸까?) 등...

이미지출처: https://webdir.tistory.com/341
3) padding: 테두리 안쪽 여백
다양한 방법으로 여백 지정 가능! 마진도 똑같다
padding: 10px; /*상하좌우 적용 */
padding: 10px 20px; /*상하:10px, 좌우:20px 적용 */
padding: 10px 20px 15px; /*상:10px, 좌우:20px, 하:15px 엥.. 이렇겐 안써야겠다 헷갈림*/
padding: 10px 20px 15px 5px; /*상-우-하-좌 = 시계방향!*/
4) content: 내용이 담기는 영역 (예시화면에서는 파란부분이 해당한다)
- width, height값 조절 가능
✏️ CSS 속성 정리(기초)
1) width: 너비값
2) background-color: 배경컬러
- color: 해당 요소의 컬러
3) text
- text-align: 텍스트 정렬(left, right, center, justify:양쪽 끝 맞춤)
- line-height: 텍스트 줄간 간격(행간). 한 줄의 텍스트 높이 지정.
- text-decoration: 텍스트 꾸미기 - 밑줄, 취소선 등 (underline:밑줄, overline:텍스트 위에 선 추가, line-through:취소선....)
- text-transform: 대소문자 변환(uppercase:모두 대문자로, lowercase: 모두 소문자로 , capitalize:각 단어의 첫글자만 대문자로 ...등)
- letter-spacing: 자간 간격 조정
- text-shadow: 텍스트 그림자
- word-wrap: 텍스트가 컨테이너 넘어갈 때 줄바꿈(normal: 기본값, break-word: 단어, 문자열이 컨테이너 넘어갈때 줄바꿈)
- font-weight: 폰트 굵기
4) opacity: 투명도(값이 낮을수록 투명)
계속 찾아보다가 프로덕트 디자이너로서 알것만 알자 하고 그만두었다...
코딩이 처음엔 재밌지만 java script로 진입하는 순간, 동공지진이 아니라 뇌지진이 올것이다.
그냥 여기까지 재밌게만 알란다^^
✏️ CSS 폰트 변경하기

작업하고 있는건 구글 폰트링크를 복사해서 적용시킨 코드다. 구글 폰트 들어가서 다운받기 하면 주소를 복사하는 버튼이 있는데 그거 누르고 html과 css에 각 복사하라는 대로 복사해서 붙여넣으면 폰트가 적용된다!

기본적으로 폰트는 이런식으로 적용되는데
* Arial(첫번째) = 사용할 폰트
* Apple SD Gothic Neo(두번째) = 첫번째 폰트 사용불가할 경우 대체해서 사용되는것
* sans-serif = 기본 폰트계열이라고함. 폰트 종류?라고 생각해야겠다.
폰트는 웹안전폰트를 사용하면 대부분의 운영체제에서 지원하고 설치없이 사용할 수 있다고 한다.
'웹 안전폰트'찾아보면 다양한 설명글 나오니까 참고하자
왜 폰트가 3개일까 항상 의문점을 가졌었는데 해결되었다...
대체해서 사용할 경우까지 생각하는 빡빡한 코딩...ㅠㅠ 빡빡하다 빡빡해!
✏️ CSS 디스플레이 (Display)
참고한 출처: https://velog.io/@sukong/CSS-display-%EC%86%8D%EC%84%B1
: 요소를 어떻게 보여줄지 레이아웃 결정하는 속성 (요소 크기를 어떻게 결정할 것인가?)
<Display 4가지 속성>
*기본값이 block인 태그가 있고 inline인 태그가 있다. 참고만하자.
1) none: 화면에서 사라짐. 크기 자체 없음. 무형의 상태...
2) block: 가로줄 한줄 다 ~~ 차지.
3) inline: 컨텐츠 감쌀 정도만!!
4) inline-block: 둘다 합침. inline속성 + 임의로 크기 바꿀수있음.

어..근데 마지막에 inline-block 정렬이 어떻게 돼있는 상태인지 모르겠다 어떻게 되는건지는 직접 해봐야 알듯함
flex가 시작되었다.. 지옥의 flex
처음 배웠을 때 걍 감으로 때려맞췄던 기억이 난다...ㅋㅋㅋ
그래서 개발자분이 알려주신 개구리 게임을 통해서 어느정도 파악하는데 도움이 되었다.
튜터분들께서도 머리 터진다며.. 내일을 기약하며 강의를 마무리 해주셨다.
CSS flex 개구리 게임하기 → https://flexboxfroggy.com/#ko
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
✏️ CSS position 속성
참고한 링크: https://www.zerocho.com/category/CSS/post/5864f3b59f1dc000182d3ea1
피그마에서 요소를 고정할 것이냐 말것이냐 어떡할것이냐 그런거임.(설명 무엇..ㅋㅋㅋ)
한마디로 태그들의 위치를 결정한다!
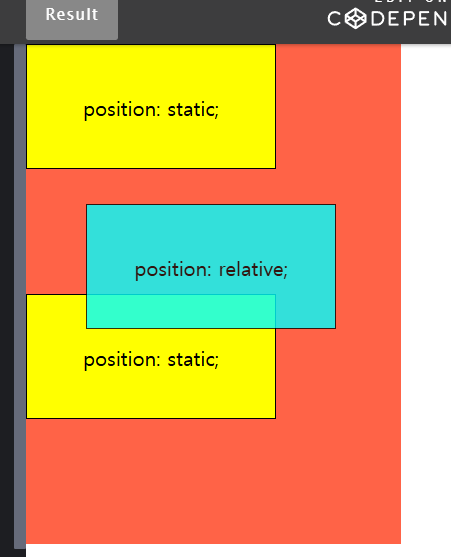
1) position: static
- 기본값 (모든 태그는 차례대로 왼쪽에서 오른쪽으로, 그리고 위에서 아래로 쌓인다)
- static을 적용하지 않아도 기본적으로 쓰이는 값이라고한다. 기본값이면 왜 굳이 존재하는지...? 다른 블로그에서는 예를들어 top, bottom, right, left의 값들이 적용된 상태에서 static을 써주면 저 값들이 무시된다고 하는데.. .이건 튜터님한테 추후 여쭤봐야겠다!
2) position: relative
참고한 출처: https://www.daleseo.com/css-position/
- 태그의 위치 살짝 변경하고싶을때
- top, right, bottom, left로 위치 조절하기
- 원래 위치를 기준으로 상하좌우로부터 얼마나 떨어지게 하는지 지정.
- 설정한 속성대로 위치를 이동했을 경우 다른 요소와 겹치기도 한다

예시 {
position: relative;
top: 5px;
bottom: 10px;
}포지션을 먼저 적어주고 그 다음에 top, bottom..등의 속성을 적용하면된다! 그냥도 적용될것같은데....? 아닌가
3) position: absolute
: ★원래 위치가 아닌!!!!!!! 상위요소를 기준으로 배치기준이 설정된다. 예???
상위요소 중 position 속성이 있는 조상이 있으면 그 조상을 기준으로 위치가 잡힌다. 아...하!? 작업시 굉장히....헷갈릴 것으로 예상
- static 속성을 가지고 있지 않은 조상 기준. 예???
- 적용되는 위치: 문서의 가장 처음에 배치됨.
- block이나 inline처럼 한 줄을 차지하지 않고 그냥 자유로운 영혼...이라고 생각했다.포토샵으로 봤을 땐 레이어가 두둥실... 떠있는 상태? 따라서 요소나 내용이 차곡차곡 쌓이는 형태는 아닌느낌이라고 짐작해봤다.
이해하기 위해 최대한 다양한 개념 수집해봤다...
4) position: fixed
- 항상 특정 위치에 고정 (플로팅 버튼, 네비게이션 바라고 생각하면된다)
#fixed {
background: yellow;
position: fixed;
right: 0;
}right값을 적용해서 우측에서 0이어서 완전 딱 붙는 형태로 고정돼있는걸 확인할수있다.
5) position: sticky
- 화면 스크롤할때 특정 영역에 붙으면 고정되게 하는 기능. 주로 탭바가 이런 경우를 많이 봤다..ㅎ
- 이것도 마찬가지로 상하좌우 값을 정하면 그만큼의 위치에서 딱 붙어서 고정됨!
✏️공부하다가 알게된 something like that
- css 속성값에 %는 전체화면을 기준으로 해당 퍼센트만큼 비율이 늘어남. 아마 반응형 제작할때 요긴하게 쓸 것으로....보고있다는 추측!?
부모가 relative, 자식이 absolute일 경우: 부모를 기준으로 배치
반대로 부모가 absolute, 자식이 relative일 경우: 자식 자신의 원래 위치를 기준으로 이동.
부모/자식 모두 absolute일 경우: 부모를 기준으로 배치
네????? 아이고~... 이 개념에 대한건 내일 다시한번 찾아봐야겠다 ㅠㅠㅠ
✏️ 그리고 개인실습

ㅋㅋㅋㅋㅋ 무야호~~ 할아버지를 빙글빙글 돌려봤다.
img:hover {
width: 100%;
transition:all 3s;
transform: rotate(360deg);
}이미지를 hover했을 때 3초동안 돌아가도록 만들었다.

링크 삽입할 때 밑줄을 지우고 컬러를 변경해봤다.

text-decoration-line 값을 none으로,
text-decoration-color 값을 black으로 줬는데.... 이건 파란색으로 그대로다.. 와이~?
color값을 black으로 하면 저렇게 되는데 ... 이렇게 할경우 hover일때 설정한 흰색 폰트컬러로 바뀌지 않는 이슈!ㅠㅠ
궁금증을 가지며 잠에 드는.... 오늘의 나
마무리하며...
간만에 코딩을 공부해서 이것저것 만져보며 꽤 재밌게 했다.
공부하는 것도 재밌고, 이것저것 모션을 만들어보고 직접 조작해보는걸 오랜만에 해보니 시간가는 줄 모르고 했다...
왜 재밌는줄 아냐?
아직 쉬운 단계여서 그렇다.안다.
개인과제 첫번째랑 두번째 수정도 해야하고, 피그마 특강도 못들은거 들어야되고 ㅠㅠㅠ
할일이 태산이에요 태산!!!

'🌼내일배움캠프_프로덕트 디자이너' 카테고리의 다른 글
| [12/12 부트캠프] 카타, 강의: 노코드 종합반 1주차, TIL (2) | 2024.12.12 |
|---|---|
| [12/11 부트캠프] 카타, 강의: CSS②, 실습 (0) | 2024.12.11 |
| [12/09 부트캠프] 카타, 강의: HTML, TIL (4) | 2024.12.09 |
| [12/06 부트캠프] ⑤UX 프로젝트: UT 문제정의 후 UI개선, WIL, KPT회고 (4) | 2024.12.06 |
| [12/04 부트캠프] ④UX 프로젝트: UT 문제정의 후 UI개선 (0) | 2024.12.04 |



