내일배움캠프 D-36 (8주차)
📌To Do List
* 카타: IOS vs 안드로이드 조사 마무리 + 코멘트 🤔
* 강의: CSS② ✅
* CSS실습 🤔
* 개인과제 수정 ❌어떡하지;
* figma 특강 ❌
01 카타: IOS vs 안드로이드
✏️전체적으로 정리
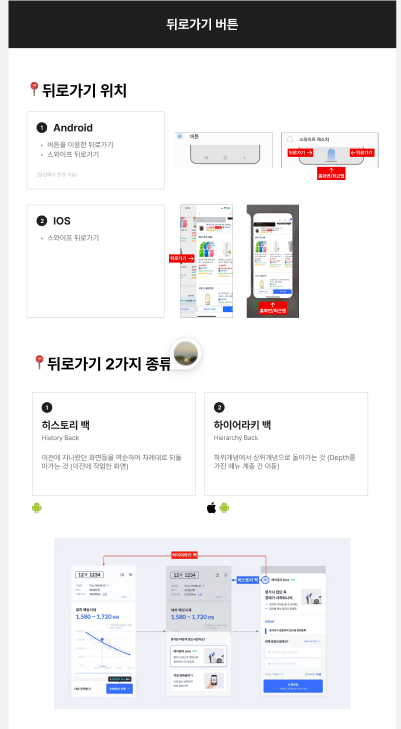
저번에 찾아놨던 것들 위주로 다시 보기 쉽게 정리를 했다.

이런식으로 os별 뒤로가기 기능은 어떤 게 있는지, 어떤 경우에 뒤로가기를 사용하는지, 어떤 경우엔 닫기를 사용하는지 등을 다시 보기 좋게 정리했다.
다른 분이 한 조사를 보니까 해상도, 사이즈 단위에 대해서 조사를 하신 분이 계셨는데
글만 읽고 무슨말이지? 했다.ㅋㅋ 해상도같은 숫자나 단위가 나오면
기본적으로 긴장되는 것 같다.
저거는 그냥 발표할때 집중해서 무슨 말인지 이해해야할 필요가 있겠다.
02 강의: CSS
✏️Flex...positon등 정렬!!
부모태그에 display: flex를 넣어야 적용된다.
flex를 넣으면 block요소임에도 불구하고 가로로 정렬된다.
row = 기본값. 가로로 배치됨.
row-reverse -가로배치, 순서 반대로
colomn: 세로배치 (기본적인게 세로 배친데 왜 사용하나요? 요소 사이를 gab으로 조정할수있는데 만약 콘텐트별 갭을 더 편하게 줄 수 있다 -> 이거는 더 찾아보자)
flex는 가로,세로 배치 그리고 순서도 설정할수있구나!
2. justify-content: 가로 정렬 방식
flex-start: 기준점 왼쪽정렬
flex-end: 오른쪽 정렬
center: 가운데
space-between: 화면기준 콘텐츠의 간격 알아서 조정!
space-around: 요소 간격 균등 + 바깥 간격 포함
space-evenly:
gap flex나 grid사용할때만 적용된다.
수직정렬할때
line heigt를 박스의 크기에 맞춰서 사용하기도 하는데
align-items: center 를 이용한다. -> 기능 많이 사용함! -> 이부분 기억안난다. 다시공부할것.
css에서는 .item .text 이런식으로 적용돼있다면
class= "item text" 이런식으로 클래스 css를 각각 조합해서 사용가능. 더 편리하게 사용하기위해.
grid에서 fr부분이 이해가 안됨..
그리드는 행과열로 이루어진 투명 표라고 생각하면된다.
열은 콜론임. 엑셀에서 봤을때 ABCD영역.
행은 row임. 엑셀에서 봤을때 1234...영역
열 크기 설정하는건 fr,%, px등 다양한데 가로폭을 조정하는거고
행 크기 설정하는건 세로폭을 조정하는거다.
css 그리드 게임하며 공부하기
Grid Garden
A game for learning CSS grid layout
cssgridgarden.com
.container {
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 10px
}
여기에 grid-template-columns: 10px 20px;을하면 화면이 망가져버림.
그 이유에 대해서 설명해주셨느데 이해가 되지 않았다.. ㅠㅠ
sass -> 피그마로 봤을 때 프라이머리컬러로 변수 정의할수있다! 컬러뿐만 아니라 폰트도 정의해서 쓸수있다.
부트스트랩에서 다양한 ui들이 있다. 공부하기~!
codepen을 이용해서 공부했다!
와.. 두서없이 막적으니까 대환장 til이 됐다.
시간이 없는 관계로 오늘 공부한 것 정리는 pass..
03 코딩 실습:css
link rel="" 여기서 rel은 relation 관계임. 어떤 관계인지, 어떤 링크 불러올건지 적어야 스타일시트를 선언할수있다.
alt( Alternative text: 대체 텍스트) 이미지 첨부할때 alt="입력" 이미지가 안보일때 대신해서 보일 텍스트를 넣어야함.


inline-size하면 해당 영역을 벗어났을 경우 아래로 자동으로 써짐. 이런식으로 글이 길어지면 300px 오버됐을 때 아래로 이동! 기억하자~! max-height은 잘못 적은듯
이것도 아닌거같다..
마무리하며...
아오 시간없어 ㅋㅋㅋㅋㅋㅋ
TIL쓸 시간도 없다. 과제하기 바쁘다 그럼 이만~!
'🌼내일배움캠프_프로덕트 디자이너' 카테고리의 다른 글
| [12/13 부트캠프] 카타, 강의: 노코드 종합반 1·2주차, WIL (4) | 2024.12.13 |
|---|---|
| [12/12 부트캠프] 카타, 강의: 노코드 종합반 1주차, TIL (2) | 2024.12.12 |
| [12/10 부트캠프] 카타, 강의: CSS①, TIL (1) | 2024.12.10 |
| [12/09 부트캠프] 카타, 강의: HTML, TIL (4) | 2024.12.09 |
| [12/06 부트캠프] ⑤UX 프로젝트: UT 문제정의 후 UI개선, WIL, KPT회고 (4) | 2024.12.06 |



