내일배움캠프 D-34 (8주차)
📌To Do List
* 카타: IOS vs 안드로이드
* 강의: HTML
* HTML 숙제
* 개인과제 수정
* 피그마 특강 2시간
새로운 조 배정이 이뤄졌다.
13조가 됐고 코딩할 때만 같은조인 것 같다.
다음 팀프로젝트를 마지막으로 팀이 변경될 것 같다.
그때까지 잘 버텨보자

01 디자인카타
✏️os별 네비게이션 위치/기능 조사
전에 한 번 조사한 기억이 있는데
os별 네비게이션 뒤로가기 기능에 대한 조사를 맡게되었다.
ios같은 경우 상단에 위치하고, [뒤로가기]를 눌렀을 때 상위 카테고리로 이동하는 한편
안드로이드의 경우 하단에 위치해있으며 [뒤로가기]눌렀을 때 2가지 기능이 동작한다.
하나는 상위 카테고리로의 이동(=hierarchy back), 또 하나는 이전 작업페이지로의 이동 (=history back).
둘 다 똑같아보이지만 차이점이 있었다.
출처는 헤이딜러에서 따왔다.

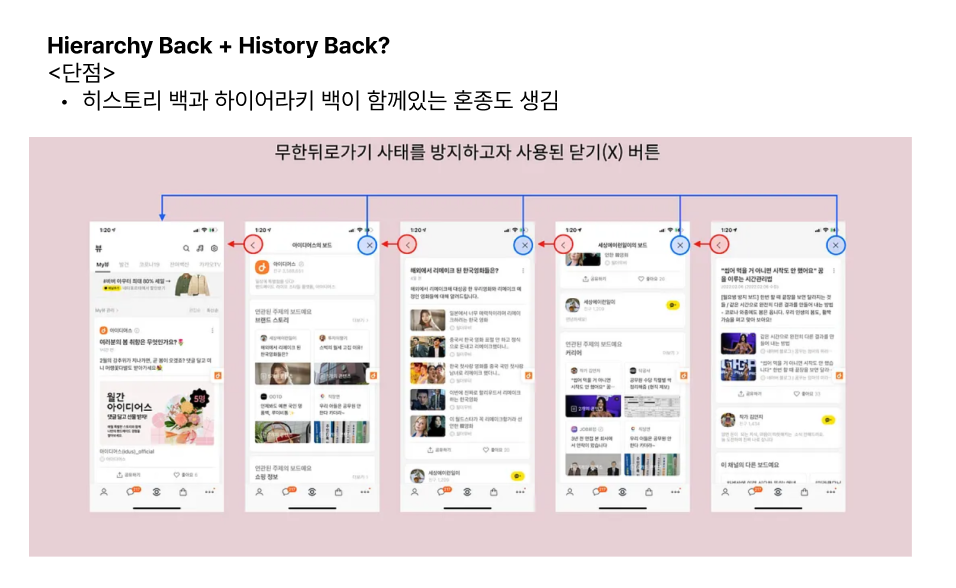
이거라고 보면된다. 히스토리 백같은 경우 바텀시트도 보여져서 뒤로가기가 더 세밀하다고 볼 수 있다.
보통 ios같은 경우 상위카테고리 이동, hierarchy back을 많이 쓴다고 보면 된다.

안드로이드는 뒤로가기 버튼이 하단에 있는데
버튼 형식과 스와이프 형식을 설정할 수 있다고한다.

hierarchy back같은 경우, 무한 뒤로가기사태가 발생할 수 있으며

X(닫기)버튼과 뒤로가기 버튼이 동시에.. 이뤄지는 혼란스러운 상황이 발생할 수 있다.
이 복잡함? 혼란스러움을 해결하기 위해
헤이딜러에서는 규칙을 정했는데, 페이지 간 위계를 먼저 파악한 후 어떤 back이 자연스러울 지 생각한다고 한다.
이후 history/hierarch back이 모두 필요하다면? 각각 다른 형태의 ui로 만든다고 한다.
이것 또한 기업에서 규칙을 정해서 어떻게 할 지 논의한 후 결정될 수 있어서
신기하기도 했고 뒤로가기 버튼을 만드는 것도 세심함이 필요하다는 것을 알게되었다.
[🤔X버튼과 뒤로가기 버튼, 언제 사용해요?]
어떤 건 닫기버튼, 어떤 건 뒤로가기 버튼으로 만들어진다.
처음 저 질문을 듣고 생각했을 때 쉽게 답할 수 있을 줄 알았는데
생각보다 그 차이를 알기가 힘들었다.
무슨 상관성이 있을까..?
헤이딜러에서는 맥락에 따라 답을 이렇게 정의했다.

맥락이 맞다면 뒤로가기, 이 페이지의 맥락과 다른 내용이라면 닫기 버튼!!!
자세한 내용은 첨부한 링크에 가서 참고할 것!
02 강의: HTML
✏️HTML
드디어 피그마 → UX → 코딩으로 넘어왔다.
이제 캠프의 중간까지 온 것 같다.
일단 잊고있었던 html과 css를 다시 복습해야겠다.
캠프에서는 리플릿을 사용하고있는데
실무에서는 리플릿은 아예 사용하지 않고 vsc를 많이 사용한다고 한다.
튜터님께서는 개발을 하기 위해선 몇시간 정도의 세팅이 필요한데
그것을 줄여줄 수 있는 툴이기 미리보기 페이지도 한번에 볼 수 있기 때문에 때문에 이것을 사용한다고 하셨다.
그래서 내일부터는 vsc툴로 사용해보려고 한다!
이론을 한번 쭉 훑고 내려오면서 궁금한 내용은 따로 더 서치해보기로 했다.
✏️HTML문서 기본 구조
- <!DOCTYPE html> HTML5문서를 선언한다! 라는 의미
- <html> 문서의 최상위 태그
- <head> 웹사이트(문서)의 제목

요기에 써질 이름이라고 생각하면된다
-<body> 우리가 보고있는 큰 창에서의 모든 것!
1. 제목태그 <h1>~<h6>
폰트 사이즈! 제일 큰 사이즈를 1이라고 생각하면된다


👨🏫튜터님 TIP
- 오늘 배운 태그에는 사실 css가 적용이 돼있습니다. 그래서 <h1>, <table> 등의 태그도 모두 <div>를 이용해 만들 수도 있지만 오늘은 가장 기본기를 배우는 정도이기 때문에 무엇이 있고, 이 태그는 어느 상황에서 쓰이는건지를 알면 됩니다.
- <h1>~<h6>같은 경우 폰트 사이즈는 얼마얼마다~ 라는 값들이 적용된 상태이며, 관련한 css는 내일 배울 예정!
더 많은 기능?을 만들고싶다면 속성값을 추가++추가해주면 된다!
<태그이름 속성이름="값">내용</태그이름>예시
<a href="https://example.com">여기를 눌러 보세요!</a>- a: anchor 태그
- href(Hypertext Reference): 링크 만들 때 사용
2. 문단태그 <p>
사실 이것도 마찬가지로 <div>로 사용하는 게 편리하지만 일단 어떤 기능인지 아는 것이 중요하다!
처음 코딩공부하는 사람들은 참고하길 바란다!


올바른 링크를 넣었는데도 사이트로 연결이 안된다.. ㅠㅠ일단.. 이유는 뭔지 잘 모르겠다...ㅠㅠ
- <strong> 텍스트 bold처리

<h1>안녕하세요!</h1>
<h2>안녕하세요!</h2>
<h3>안녕하세요!</h3>
<h4>안녕하세요!</h4>
<h5>안녕하세요!</h5>
<h6>안녕하세요!</h6>
3. 이미지 태그 <img>
<img src="profile.webp" alt="프로필 사진" width="300">코드는 이렇게.
연습으로 커비사진을 넣어봤다.
<img src="https://i.namu.wiki/i/wXGU6DZbHowc6IB0GYPJpcmdDkLO3TW3MHzjg63jcTJvIzaBKhYqR0l9toBMHTv2OSU4eFKfPOlfrSQpymDJlA.webp" alt="프로필" width="150">

* 이미지 태그의 경우 종료 태그가 없다. 이미지는 내용 대신 속성으로 정보를 넣기 때문!
<img src="puppy.jpg" alt="강아지 사진">- src: 소스 (이미지 넣을 때 속성)
- alt: 이미지가 없을 때 대신할 문구!
4. 링크 태그 <a>
페이지 내에 이동하고싶을 때?

페이지 내에 파일을 추가 혹은 있는 파일의 주소를 입력한다!
여기시 !-- --! 는 그냥 메모의 기능이라고 생각하면된다
- a: anchor 태그
- href(Hypertext Reference): 링크 만들 때 사용
여기서 보이는 저 초록색 텍스트 <!-- 내용입력 --> 은 그냥 찾기 쉬우라고 메모기능을 넣었다고생각하면된다
5. 리스트 태그 <li>
할일, 정보를 정리할 때 사용한다.
<ul> 순서 없는 목록
<ol> 순서 있는 목록
👨🏫튜터님 TIP
<li>는 꽤 자주 쓰인다. <li> 쓸때 <ul>태그로 묶어주면 구분이 더 명확해서 태그 수정시에 용이하다!
그니까
<ul>
<li> 내용 </li>
</ul>이렇게 묶으란뜻
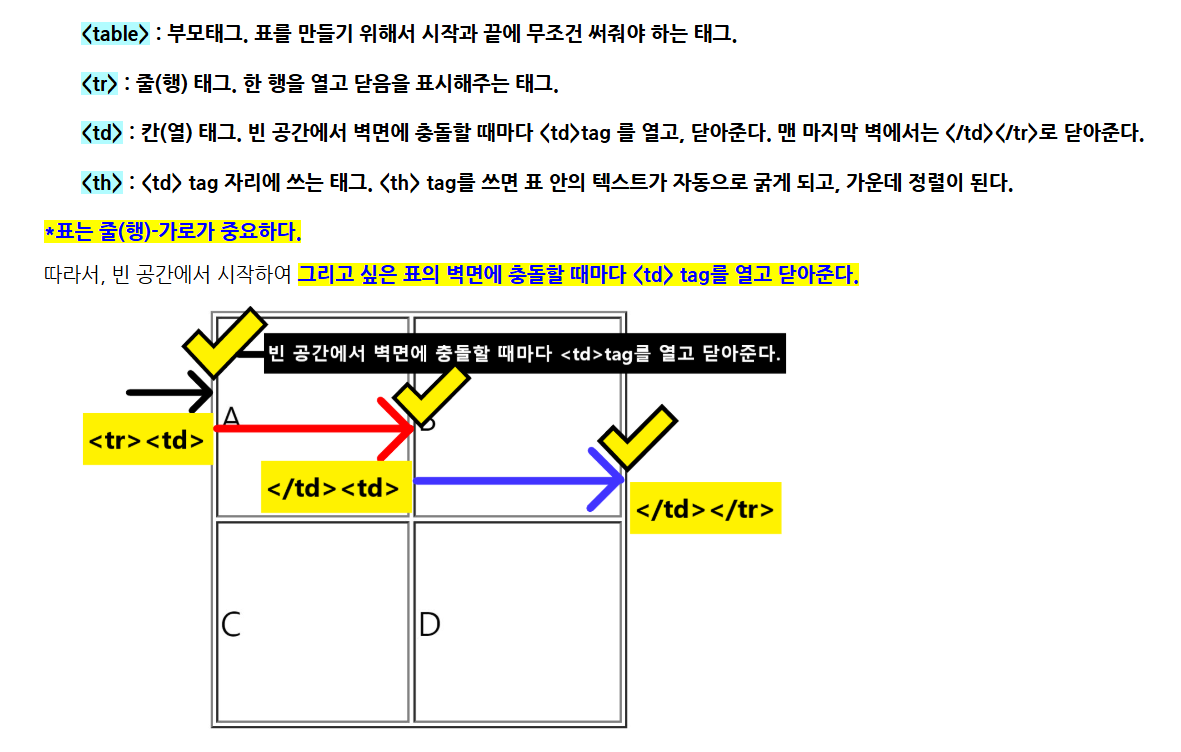
6. 테이블 태그 <table>
표를 만들때 쓰는 태그! 이것도.. div로 구현 가능하고 실무에서는 거의 안쓰인다고 한다. 하지만 어떤 기능인지 알아두기~!
*표는 가로행이 중요하다고 한다!
<table> 테이블 전체
<tr> 가로줄: 표의 가로줄 중에 1행 이라고 생각하면 될 것 같다!
<th> 제목칸: 첫 행의 제목에 많이 쓰여지며, th의 경우 폰트의 굵기도 bold처리가 된다
<td> 데이터 칸: 말 그대로 데이터를 적으면 된다.
<!-- 표 -->
<h2>내 친구들</h2>
<table border="1">
<tr>
<th>이름</th>
<th>관심사</th>
</tr>
<tr>
<td>ㄴㅇ</td>
<td>댄스신동</td>
</tr>
<tr>
<td>ㅇㅈ</td>
<td>얼굴</td>
</tr>
<tr>
<td>ㅅㄷ</td>
<td>프로칼퇴</td>
</tr>
</table>이 tr / td/ th의 기능이 비슷하면서 다른 게 헷갈렸다.. 가로로 표가 나열되기 때문에
내용 입력할 때에도 이름대로 한꺼번에 못적고
이름, 속성
이름, 속성 이런식으로 적어야하는 게 좀 헷갈렸다!

참고한 캡쳐 링크: https://arphabeta.github.io/forbeginner/HTML/table.html
7. 폼 태그 <form>
참고한 링크: https://velog.io/@mangozoo20/HTML-%ED%8F%BC-%ED%83%9C%EA%B7%B8-%EC%A0%95%EB%A6%AC
- 정보 제출을 위한 대화형 컨트롤 포함한 문서 구획.
- 게시판, 쇼핑몰 주문 등에서 많이 사용한다고 함.
- 데이터를 다른 페이지로 전송하는 역할을 한다!
숙제 제출 시 입력했던 코드를 바탕으로 이론을 이해해보겠다.
<!-- 인풋 텍스트 -->
<h2>의견을 알려주세요!</h2>
<form action="/submit" method="post">
<label for="name">강의에 대한 생각</label><br>
<textarea type="text" id="name" name="name"></textarea><br>
<button type="submit">제출</button>
</form>
*속성
<action> 데이터를 전달할 url 넣기. 어디로 전달할 것인지?
<method> 양식을 제출할 때 쓰이는 메쏘드로 POST와 GET이 있다고함 (뭔말인교?)
- POST: url에 받은 데이터 저장X (ex. 로그인)
- GET: url에 받은 데이터 저장O (ex.검색)
*태그
<label>
- input태그와 함께 쓰인다
- 한 쌍으로 묶을 때에는 for 속성을 사용하거나, <label> 사이에 <input> 을 위치시킨다.
<input> 입력 데이터 유형
*input태그 속성
- type: 태그에 들어갈 데이터 형식
ex. text(default), password, email...
- name
<form action="/examples/media/action_target.php" method="get">
이름 : <input type="text" name="username"><br>
이메일 : <input type="email" name="useremail"><br>
<input type="submit">
</form>- id: 문서 내 태그 식별하기 위한 이름
- placeholder: 입력 전, 보이는 텍스트
흠.. name과 id가 조금 헷갈린다.
name과 아이디의 차이점 관련된 링크 첨부후 읽어봤다...
직접 만들어보면 더 확실하게 알 것 같은데 아직까진 잘 모르겠다 아마 java script관련된 내용이어서 그런 것같다
- name, id 차이점 링크 첨부: https://velog.io/@dongeranguk/input-%ED%83%9C%EA%B7%B8-id%EC%99%80-name%EC%9D%98-%EC%B0%A8%EC%9D%B4
*<br> 줄 바꿀 때 사용.
8. 구역나누기 태그 <div>
구역 나누는 상자같은 태그. 웹페이지 나누고 정리할 때 사용
✏️개발자도구


ctrl + shift + I 혹은 F12 혹은 우측 클릭-맨 하단 [검사]클릭을 눌러 개발자 툴을 열 수 있다.
개발자 툴을 이용해서 element.style 을 직접 바꿔볼 수 있었다. 그냥 저렇게 color속성값 설정해줘도 되는구낭..!!
여기서 form이 이해가 되지 않아서 form에 대해 따로 찾아보았다.(위쪽에 있음..ㅋㅋ)
마무리하며...
개인과제에서 UT과정을 혼자 진행하는데 시간이 너무 오래 걸린다 ㅠㅠ
빨리 마무리하고 피그마 과제까지 튜터님께 동시에 물어봐야겠다!
'🌼내일배움캠프_프로덕트 디자이너' 카테고리의 다른 글
| [12/11 부트캠프] 카타, 강의: CSS②, 실습 (0) | 2024.12.11 |
|---|---|
| [12/10 부트캠프] 카타, 강의: CSS①, TIL (1) | 2024.12.10 |
| [12/06 부트캠프] ⑤UX 프로젝트: UT 문제정의 후 UI개선, WIL, KPT회고 (4) | 2024.12.06 |
| [12/04 부트캠프] ④UX 프로젝트: UT 문제정의 후 UI개선 (0) | 2024.12.04 |
| [12/03 부트캠프] ③UX 프로젝트: UT 문제정의 후 UI개선 (1) | 2024.12.03 |



